Css Background Image Height 100 Width Auto
400px it counts for the width and the height is set to auto. The image can be left to its natural size stretched or constrained to fit the available space.
 Css Background Image To Fit Width Height Should Auto Scale In
Css Background Image To Fit Width Height Should Auto Scale In
css background image height 100 width auto
css background image height 100 width auto is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in css background image height 100 width auto content depends on the source site. We hope you do not use it for commercial purposes.
Image above credited to this site.

Css background image height 100 width auto. The desired effect is that this background image will have width equal to that of the page height changing to maintain the proportion. We set a fixed and centered background on it then adjust its size using background size set to the cover keyword. I cant seem to get this working properly as the div with the background image needs both a width and a height to show the background.
100 but what do i use for the height. 100 100 auto webkit background. The background size css property sets the size of the elements background image.
Well use the html element better than body as its always at least the height of the browser window. Width of the image second value. If the background size property is set to contain the background image will scale and try to fit the content area.
Having recently ploughed through hundreds of pages on the web looking for information on how to style a background image to be 100 the size of the container using css3 and found most did not have. Its aspect ratio is 3 by 2its bigger than its container which is 150px high and will thus be clipped. For example this background image is 960px by 640px large.
Auto resize an image img to fit into a smaller div can be achieved through simple css or css3. The background size property specifies the size of the background images. If the original image happens to be 100200 any units and the body is 600px wide the background image should end up being 1200px high.
If you only provide one value eg. Height and the multiple background. I know you cant change the img src with css so i figured i should be using a css background for the image as opposed to an img tag in the html.
In this tutorial i will explain both css and css3 ways using simple html exampleadd max widthmax height css as 100 for img tagthen image will be auto resizeduse css3 object fitcontain to resize img to fit into div. You can use any css size units you like including pixels percentages ems viewport units etc. The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value.
Awesome easy progressive css3 way. However the image will keep its aspect ratio the proportional relationship between the images width and height. Here we will show three different methods.
We can do this purely through css thanks to the background size property now in css3. I can obviously use width. The height should change automatically if the window is resized.
The background image will retain its original size. A box with known width and unknown height. There are four different syntaxes you can use with this property.
If you provide two values the first sets the background images width and the second sets the height. Background images can also respond to resizing and scaling.
 Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow
Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow
 How To Stretch The Background Image To Fill A Div Stack Overflow
How To Stretch The Background Image To Fill A Div Stack Overflow
 Perfect Full Page Background Image Css Tricks
Perfect Full Page Background Image Css Tricks
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4wjsmkc99sgfx1bvquvlu32alrg Ncewgmdcwmozt Hocmrzn
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4wjsmkc99sgfx1bvquvlu32alrg Ncewgmdcwmozt Hocmrzn
 How To Make A Div 100 Height Of The Browser Window Stack Overflow
How To Make A Div 100 Height Of The Browser Window Stack Overflow
 Css Layout 100 Height Extends To Bottom Bar Stack Overflow
Css Layout 100 Height Extends To Bottom Bar Stack Overflow
 Make Body Take Up 100 Of The Browser Height Kirupa Com
Make Body Take Up 100 Of The Browser Height Kirupa Com
 Fluid Width Equal Height Columns Css Tricks
Fluid Width Equal Height Columns Css Tricks
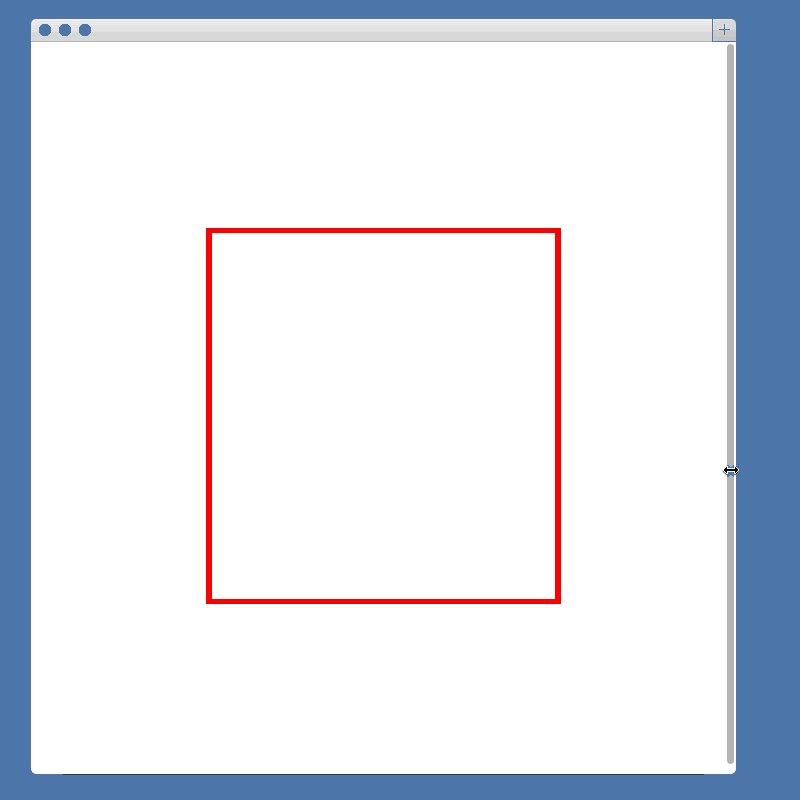
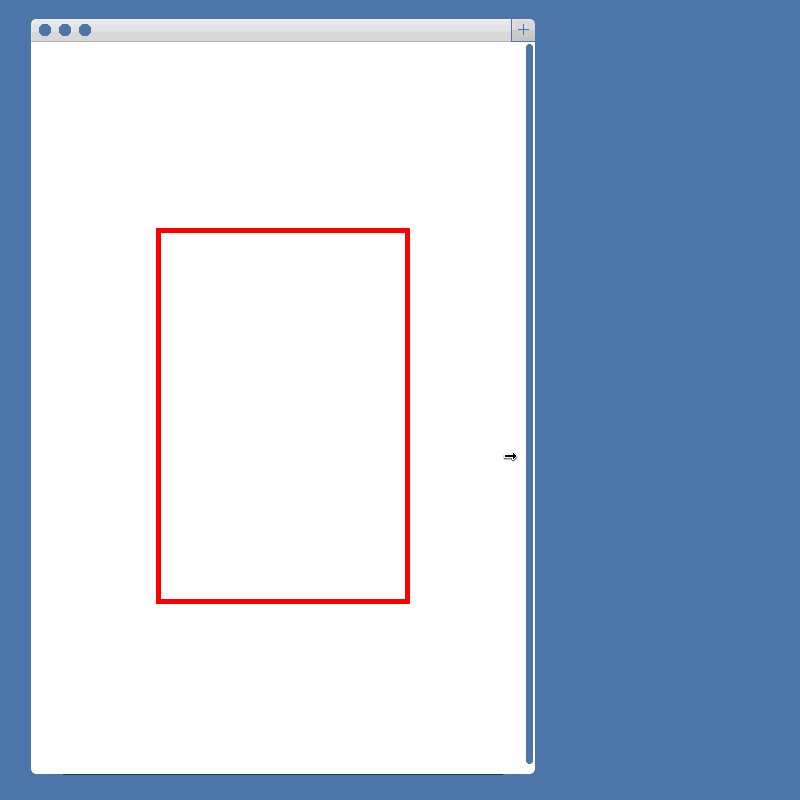
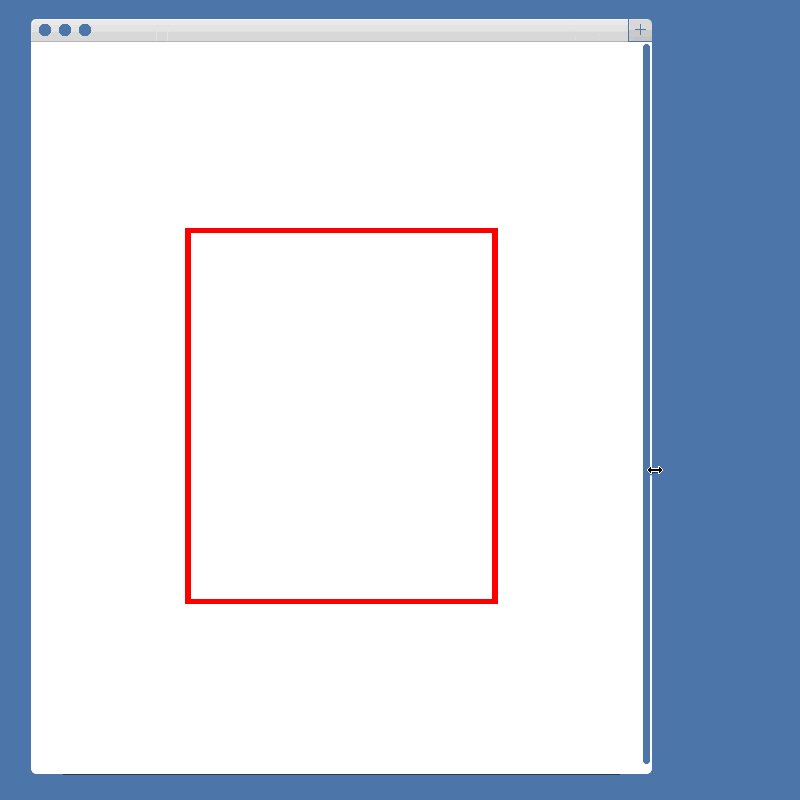
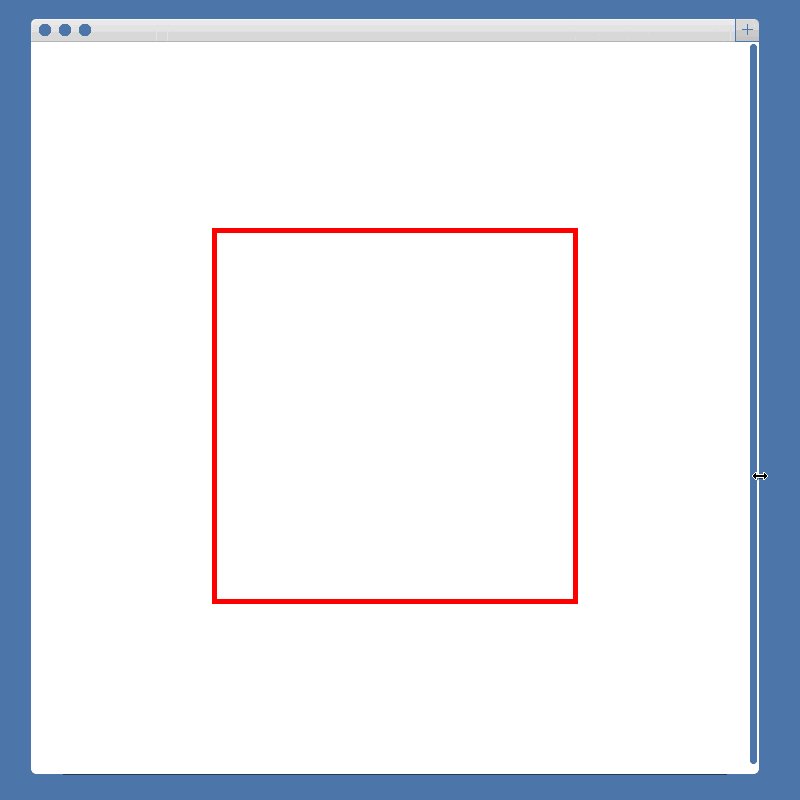
 Css Background Image To Fit Width Height Should Auto Scale In
Css Background Image To Fit Width Height Should Auto Scale In
 What Is The Best Way To Make Child Width The Same As Parent1 Css
What Is The Best Way To Make Child Width The Same As Parent1 Css
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg) Use Css3 To Stretch A Background Image To Fit A Web Page
Use Css3 To Stretch A Background Image To Fit A Web Page