How To Add Image To Jpanel In Netbeans
Background image on jpanel. Here is my code for an image viewer panel.
 Add Jpanel To Jframe Netbeans Stack Overflow
Add Jpanel To Jframe Netbeans Stack Overflow
how to add image to jpanel in netbeans
how to add image to jpanel in netbeans is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add image to jpanel in netbeans content depends on the source site. We hope you do not use it for commercial purposes.
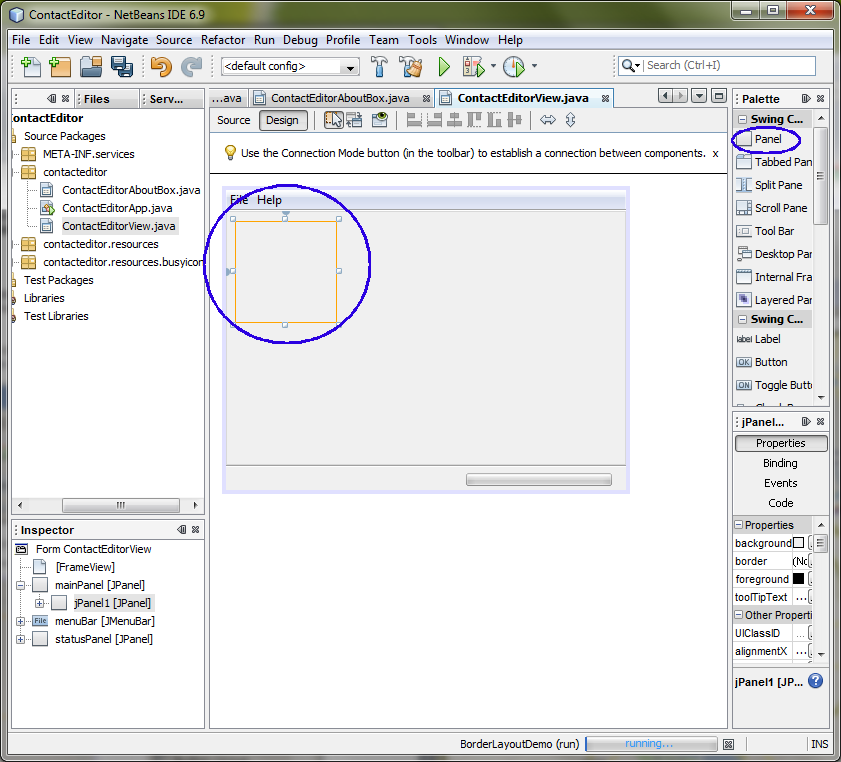
I dragged a panel from the palette on to the frame and sized it according to what i want the image size to be.

How to add image to jpanel in netbeans. The only problem is that the image is tiny and misplaced. Choose file new project. Adding an image to jpanel using netbeans ide.
To add a transparent jpanel to the jframe with the image. First paste the image to the application folder 2 add a label to the panel 3 right click label properties 4 select icon more option 5 select package and file and click ok 6 u r done. I have a button on my form and would like to display an image in the panel upon clicking the button however im not sure what code i need to display the image.
This tutorial shows you how to use the ides gui builder to generate the code to include images and other resources in your application. In the constructor i then added the image to the paneli named it panelimage like this. Anyway there are various indirect ways to achieve such a goal.
I was expecting it to take up the entire background. How to put image on jpanel using netbeans. I created a jframe in netbeans and added a jpanel automatically declared in non editable code as private javaxswingjpanel jpanel1.
Posted 10 years ago. The standard way to access images in a java application is by using the getresource method. Handling images in an application is a common problem for many beginning java programmers.
In this application the jlabel with the image will be embedded within a jframe component while a transparent jpanel will be placed over the jlabel and used as the parent of all the components. I am stuck trying to display the image onto the panel with a button. I looked at the code in the faq and tried to implement it but i figure im missing an import.
My action listener is working fine. Im working on an image editor for a class project. How to add image in jpanel in netbeans as backgorund so other so other controlers are also can include in it.
I am trying to add an image to a panel using netbeans. I dont know if the paint component is working right. Active 4 years 7 months ago.
Ask question asked 8 years 10 months ago.
 How Do You Add Background Image In Jpanel Netbeans Gui Builder
How Do You Add Background Image In Jpanel Netbeans Gui Builder
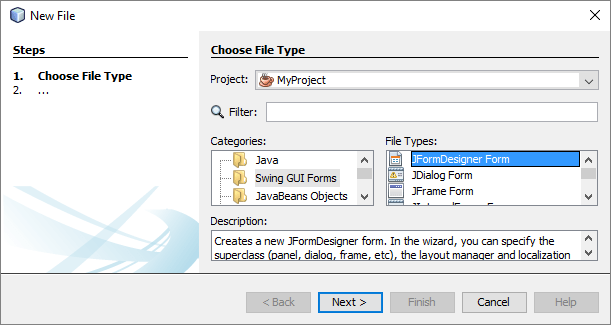
 Designing A Swing Gui In Netbeans Ide Tutorial
Designing A Swing Gui In Netbeans Ide Tutorial
 Java Netbeans Override Paint Method In A Jpanel Stack Overflow
Java Netbeans Override Paint Method In A Jpanel Stack Overflow
 Creating The Swing Client Web Service Passing Binary Data Pt 6
Creating The Swing Client Web Service Passing Binary Data Pt 6
 Lab 19 Netbeans Gui Builder Matisse
Lab 19 Netbeans Gui Builder Matisse
 Java How To Add An Image To A Jpanel In Java Swings Swt Windows
Java How To Add An Image To A Jpanel In Java Swings Swt Windows
 Netbeans Swing Dynamically Add Jpanel To Jdialog Stack Overflow
Netbeans Swing Dynamically Add Jpanel To Jdialog Stack Overflow
 Designing A Swing Gui In Netbeans Ide Tutorial
Designing A Swing Gui In Netbeans Ide Tutorial
 Designing A Swing Gui In Netbeans Ide Tutorial
Designing A Swing Gui In Netbeans Ide Tutorial
 Java Prog 19 How To Use Jpanel In Jframe In Netbeans Java And Make
Java Prog 19 How To Use Jpanel In Jframe In Netbeans Java And Make
 How Do You Add Background Image In Jpanel Netbeans Gui Builder
How Do You Add Background Image In Jpanel Netbeans Gui Builder