Drop Down Menu With Images In Html
The dropdown class uses positionrelative which is needed when we want the dropdown content to be placed right below the dropdown button using positionabsolute. I havent created the images for the drop down items yet so im just using the same image as the parent item.
 Convert Html List Into Dropdown Menu Dropdown List Css Script
Convert Html List Into Dropdown Menu Dropdown List Css Script
drop down menu with images in html
drop down menu with images in html is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in drop down menu with images in html content depends on the source site. We hope you do not use it for commercial purposes.
Subscribe my chanel for more videos aboute.

Drop down menu with images in html. Converts your html select element to ddslick. The drop down menu will appear when someone hovers over its button. Instead of using a border we have used the box shadow property to make the dropdown menu look like a card.
It is hidden by default and will be displayed on hover see. Dropdown menu options are image not text ask question. It is easy to integrate and modify for an amateur designer however you need to have some knowledge of html.
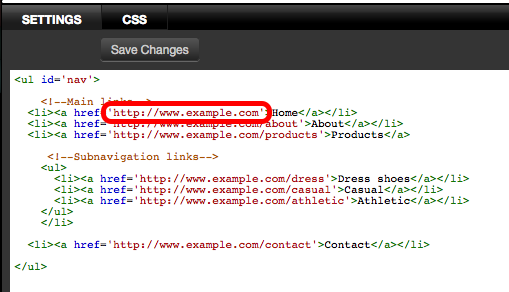
This is the html. This wikihow teaches you how to create a drop down menu for your website by using html and css coding. Putting images with options in a dropdown list.
How to create dropdown menunavigation bar in html and css urduin this tutorial you will learn how to create a drop down menu in html and css in hindi. We also use z index to place the dropdown in front of other elements. Dropdown menu using images.
I was trying to insert images in a drop down list. How to create a dropdown menu in html and css. How to create drop down list with images in excel.
Adds images and description to otherwise boring drop downs. The dropdown content class holds the actual dropdown menu. Allows json to populate the drop down options.
Use the following dhtml script to give a neat navigation for your site without much code involved. We have styled the dropdown button with a background color padding hover effect etc. Image map drop down menus.
A free light weight jquery plugin that allows you to create a custom drop down with images and description. Ask question asked 8 years. In excel we can quickly and easily create a drop down list with cell values but have you ever tried to create a drop down list with images that is to say when you click one value from the drop down list its relative image will be displayed at the same time.
Jquery section that it will show the menu but the onclick event does not work the menu is not opened and no drop down menu becomes visible. The hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button.
 Bootstrap Examples Tutorials Archives Android Examples
Bootstrap Examples Tutorials Archives Android Examples
 How To Make A Pure Css Based Dropdown Menu Stack Overflow
How To Make A Pure Css Based Dropdown Menu Stack Overflow
 How To Create A Dropdown Menu In Html And Css With Pictures
How To Create A Dropdown Menu In Html And Css With Pictures
 Create Drop Down Menu With Disabled Item Using Bootstrap Classes
Create Drop Down Menu With Disabled Item Using Bootstrap Classes
 Make A Drop Down Website Menu Using Html Css Youtube
Make A Drop Down Website Menu Using Html Css Youtube
 10 Free Html Drop Down Menu Navigations
10 Free Html Drop Down Menu Navigations
 Black Horizontal Html And Css Dropdown Menu Notes N Slides
Black Horizontal Html And Css Dropdown Menu Notes N Slides
 How To Create Drop Down Menu In Html And Css Dropdown Menu
How To Create Drop Down Menu In Html And Css Dropdown Menu
 How To Create A Dropdown Menu In Html And Css With Pictures
How To Create A Dropdown Menu In Html And Css With Pictures
 Create Unselectable Instructions In A Html Select Drop Down Menu
Create Unselectable Instructions In A Html Select Drop Down Menu
 Creating A Drop Down Menu Html Css Kualo Limited
Creating A Drop Down Menu Html Css Kualo Limited