How To Add An Image To A Button In Html
The worlds largest web developer site. There are several ways to create an html button that acts like a link ie clicking on it the user is redirected to the specified url.
 Html How To Add A Button In Html Youtube
Html How To Add A Button In Html Youtube
how to add an image to a button in html
how to add an image to a button in html is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add an image to a button in html content depends on the source site. We hope you do not use it for commercial purposes.
To html button tag within html form element.

How to add an image to a button in html. You can choose one of the following methods to add a link to an html button. Add an icon library such as font awesome and append. The button is the same size as the image and the image is shown but for some reason not in the center so its impossible to.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Im trying to display a png image on a button element in html. To add image button with html5 use the element and set the image inside it before it is closed.
Any way to left or right align an icon using input typebutton so that the text and the image fit and align nic. How to create an html button that acts like a link. Alert buttons outline buttons split buttons animated buttons fading buttons button on image social media buttons read more read less loading buttons download buttons pill buttons notification button icon buttons nextprev buttons more button in nav block buttons text buttons.
Add inline onclick event. Add this extra block of css to the load css action to show the third part of the button image if the button class is changed. Learn how to add a button to an image with css.
For this example the change is linked to a checkbox with the id set to disablesubmit in your form this might be a checkbox for the user to agree to some terms and conditions. Im using the below css but it puts an image in the center of the button.
 How To Insert Buttons In An Html Website 6 Steps With Pictures
How To Insert Buttons In An Html Website 6 Steps With Pictures
 Add An Icon Image On Top Of An Html Input Type Button Stack Overflow
Add An Icon Image On Top Of An Html Input Type Button Stack Overflow
 Add Create Custom Buttons With Badges Using Bootstrap Classes In
Add Create Custom Buttons With Badges Using Bootstrap Classes In
 Add To Calendar Button Link Stack Overflow
Add To Calendar Button Link Stack Overflow
How To Add A Shopify Button Via Html Convertri Knowledge Base
Button Hover Css Html Crash Course Free Tutorial Mammoth
 How Do I Implement The Add Fab On The Bottom Right Like I See In
How Do I Implement The Add Fab On The Bottom Right Like I See In
 How To Add Buttons In Html Chalkstreet
How To Add Buttons In Html Chalkstreet
 Dynamically Add Button Textbox Input Radio Elements In Html Form
Dynamically Add Button Textbox Input Radio Elements In Html Form
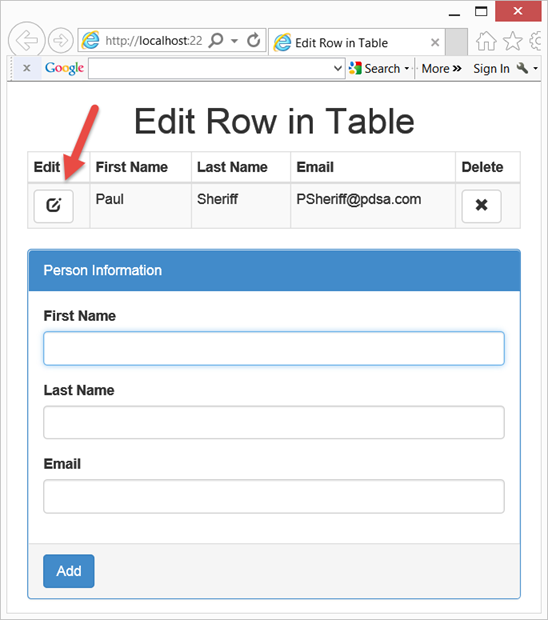
 Paul Sheriff S Blog For The Real World Manipulating Html Tables
Paul Sheriff S Blog For The Real World Manipulating Html Tables
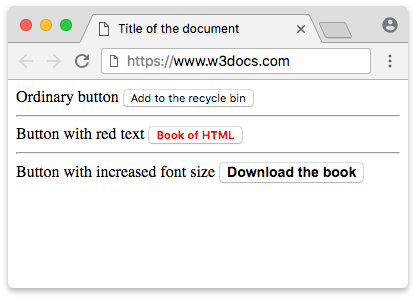
 Html Button Tag Usage Attributes Examples W3docs
Html Button Tag Usage Attributes Examples W3docs