Change Background Image Of Div Using Jquery
To change the background image using jquery you can use the jquery css methodfor this the whole property value is specified using the url functional notation. After that we will simply use the jquery css function to set div background image property it will insert the css inline.
 How To Change The Background Image Using Jquery Geeksforgeeks
How To Change The Background Image Using Jquery Geeksforgeeks
change background image of div using jquery
change background image of div using jquery is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in change background image of div using jquery content depends on the source site. We hope you do not use it for commercial purposes.
To set the css background image property of an element using the jquery css method you need to specify the complete property value using the url functional notation.

Change background image of div using jquery. Here mudassar ahmed khan has explained with an example how to change background image of html div with fade in and fade out animation using jquery. How to set css background image property using jquery. Use the jquery css method.
Below example illustrates the above approach. In this post i will explain how to do some simple yet effective css tricks using jquery. Set div background image with jquery.
We will take the image link from its src attribute and store it inside a variable. How can we change the background and foreground color of a jtooltip in java. Use the background image property to add background image to the web page.
Check the code below. The background color change on hover to show div content in an attractive way. You have options to create background color on hover using css and jquery.
The background image css property is used to change background image. Suppose we have an image url stored in a variable and then use css method to change the value of background image. Changing your website styles dynamically is taking over the web.
You can try to run the following code to learn how to change background image using jquery. This tutorial explains how to change background image of a div at specific intervals using jquery. Every element can have only one background image at any point of time according to css and to make an element use multiple backgrounds we have to cycle the images to change at regular intervals.
In this tutorial learn how to change div background color on hover using css or jquery. To set the background image using jquery use the jquery css method. To change the background image using jquery use the jquery css method.
Javascript jquery prevnext.
 Change Background Image Of Div Using Jquery Programmingfree
Change Background Image Of Div Using Jquery Programmingfree
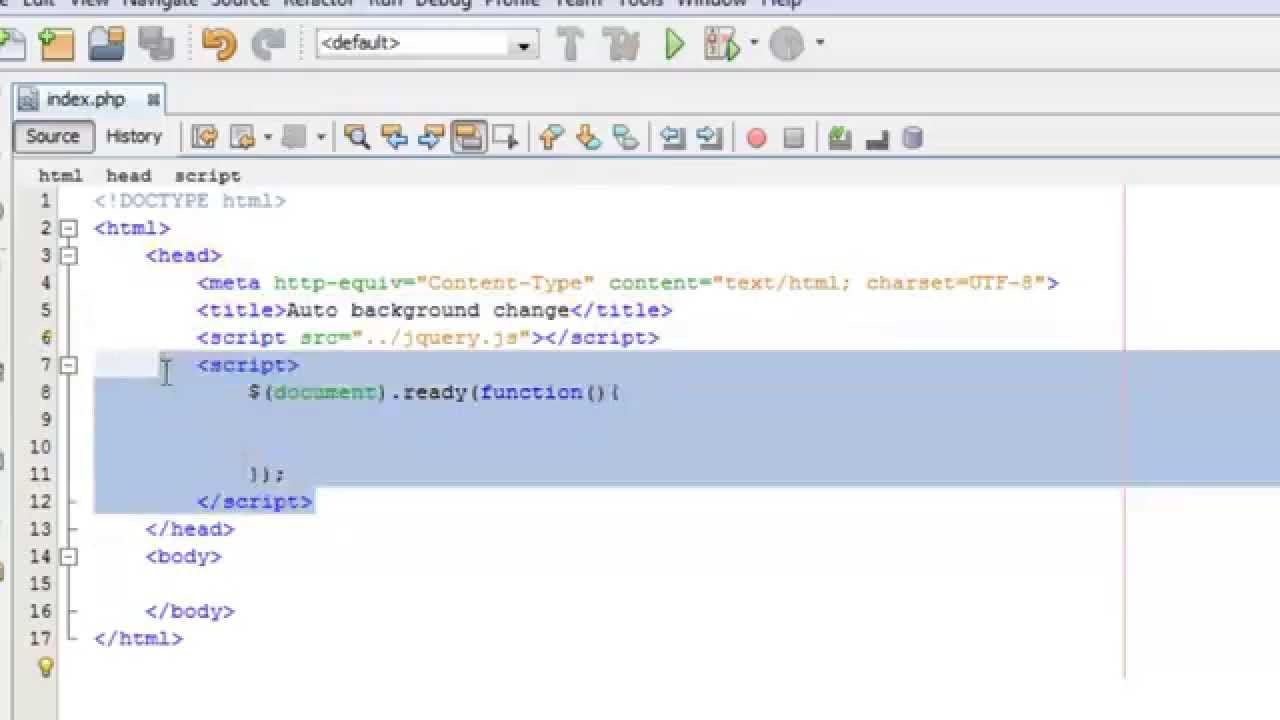
 Change Div Background Every Second With Jquery Youtube
Change Div Background Every Second With Jquery Youtube
 Changing Parent Div Background Color On Active Tab Stack Overflow
Changing Parent Div Background Color On Active Tab Stack Overflow
 Programming Tutorials Place Using Jquery Change Background Color
Programming Tutorials Place Using Jquery Change Background Color
Change Background Color Of Div With Jquery Toggleclass Designhuntr
Change Background Color With Rgb Function In Jquery
 Javascript Jquery Dynamic Background Color Change Is Forcing
Javascript Jquery Dynamic Background Color Change Is Forcing
 Get Set And Delete Div Background Image Jquery Tuts Make
Get Set And Delete Div Background Image Jquery Tuts Make
 How To Replace Innerhtml Of A Div Using Jquery Geeksforgeeks
How To Replace Innerhtml Of A Div Using Jquery Geeksforgeeks
How To Change Innerhtml Of A Div Using Jquery Change Innerhtml Of
 Changing Background Color Of Navigation Tabs The Freecodecamp Forum
Changing Background Color Of Navigation Tabs The Freecodecamp Forum