How To Align Image To Center In Css
Step 2 add css. Center icon in div.
 How Do I Use Css To To Vertically Center Align An Image In A Div
How Do I Use Css To To Vertically Center Align An Image In A Div
how to align image to center in css
how to align image to center in css is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to align image to center in css content depends on the source site. We hope you do not use it for commercial purposes.
Css is the best way to center images and anything else on your web page.

How to align image to center in css. How to center image vertically inside div element. How can you align an image inside of a containing div. Css property to do the job.
Instead of using text align to center an image you should tell the browser explicitly that the image is a block level element. Viewed 15m times 1400. Align image in center and middle within div.
Learn how to center align image inside div using html and css. You can center align single or multiple image using css text align propery for the div element. To center an image set left and right margin to auto and make it into a block element.
A common questions is how to align an image to the center of a section. Learn how to align images in div in html using css with center right left bottom vertically and horizontally with examples. Style to a block element to center it.
I used the text align. Learn how to properly center text images and other html elements. This is the simple yet efficient method to center align any image you want inside the div element.
Ask question asked 8 years 5 months ago. Css home css introduction css syntax css selectors css how to css colors css backgrounds css borders css margins css padding css heightwidth css box model css outline css text css fonts css icons css links css lists css tables css display css max width css position css overflow css float css inline block css align css combinators css pseudo class css pseudo element css opacity css navigation. Active 2 months ago.
Css level 2 doesnt have a property for centering things vertically. Align background image with multiple images fixes solutions and more at expert guidance from tutorialmines only. Ask question asked 8 years.
Over img vertical align. There will probably be one in css level 3 see below. Arn thank you for the information.
We can assign margin. But even in css2 you can center blocks vertically by combining a few properties. This worked for me when you have to center align image and your parent div to image has covers whole screen.
How to vertically align an image inside a div. If you are familiar with the css code then this shouldnt need more explanation. But i tried to align the image with css in the center and it didnt worked at all i tried the code on this side and some others noone worked ill just forget about this now i tried to get the nav left of the image and the image in center right side of the image the text wrapping arround but now ill just make.
 Aligning Items In A Flex Container Css Cascading Style Sheets Mdn
Aligning Items In A Flex Container Css Cascading Style Sheets Mdn
 Bootstrap Button Not Aligned In Center After Aligning With Css
Bootstrap Button Not Aligned In Center After Aligning With Css
 Centering In The Unknown Css Tricks
Centering In The Unknown Css Tricks
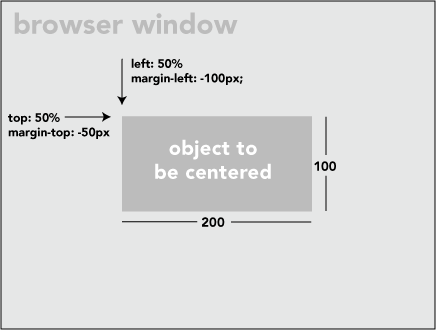
 How To Center An Element With Css
How To Center An Element With Css
 Css Layout Horizontal Vertical Align
Css Layout Horizontal Vertical Align
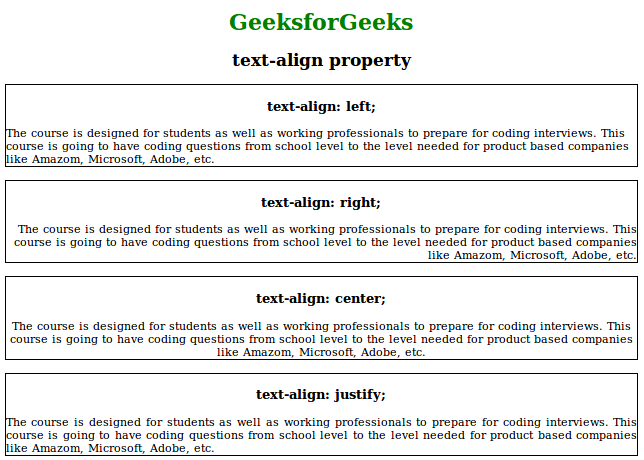
 Css Text Align Property Geeksforgeeks
Css Text Align Property Geeksforgeeks
 Center A Ul List With A Left Float Li S With Css Stack Overflow
Center A Ul List With A Left Float Li S With Css Stack Overflow
 How To Center Text In Html With Pictures Wikihow
How To Center Text In Html With Pictures Wikihow
 How To Center An Element With Css
How To Center An Element With Css
4 Methods On How To Center An Image In Html The Xaml Project
