Best Way To Compress Images For Web
We believe that the best way to optimize your images is by doing it before uploading them to wordpress. Raster images are best used for photos and other information dense images where vector images are great for things like logos or simple image patterns.
 How To Optimize Images For Web And Performance 2019
How To Optimize Images For Web And Performance 2019
best way to compress images for web
best way to compress images for web is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in best way to compress images for web content depends on the source site. We hope you do not use it for commercial purposes.
Optimizing your images will greatly help to speed up your website so that you can keep your users on your site.

Best way to compress images for web. Today were going to introduce 14 of the best jpg compression tools and publish the results of our tests to find the best. These types of tools remove hidden data in the image file like additional color profiles and metadata like geolocation of where the photograph was taken that arent needed. But weve also included lossy compression options mac programs and web services so there really is something here for everyone.
The primary goal of formatting your images is to find the balance between the lowest file size and an acceptable qualitythere is more than one way to perform almost all of these optimizations. In this tutorial i am sharing a easiest way to compress images for a website without losing the quality of images. If you just want to know which of these services performs best scroll to the bottom.
And due to the type of images they suit jpgs are the biggest bloat on the web. We then asked every package to compress the same sets of gif png and jpg images each of which were actual web graphics wed found on a range of real sites and made a note of the savings. Step by step guide on how optimize images for faster web performance without losing quality along with a list of best image optimization tools and plugins.
One of the large issues that developers are facing is the size of monitor pixels against the size of images created. Image optimization is both an art and a science. Image compression apps are the easiest way to reduce the file size of images.
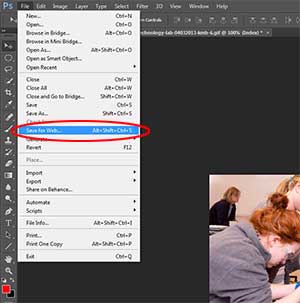
If you have access to photoshop you can compress your images by using save for web option. Lets take a look at the best free image optimization tools for image compression. How to optimize images for web and performance.
Images are by far the biggest bloat on sites. An art because there is no one definitive answer for how to best compress an individual image and a science because there are well developed techniques and algorithms that can help significantly reduce the size of an image. Is there way to compress images already uploaded to wordpress.
Jpeg optimizer allows you to upload and compress your photos online. Images quality sizes and multiple resolution screens. Best free image optimization tools for image compression 1.
Compress images for web. The compression is decent without losing much on quality that being said it does offer you the option to sacrifice some image fidelity in exchange for. A picture is worth a thousand words and bad optimized images ruin your blog or website speed.
 Optimizing Images For Web A Step By Step Practical Guide
Optimizing Images For Web A Step By Step Practical Guide
 Optimizing Images For Web A Step By Step Practical Guide
Optimizing Images For Web A Step By Step Practical Guide
 How To Optimize Images For Web And Performance 2019
How To Optimize Images For Web And Performance 2019
 How To Optimize Images For Web And Performance 2019
How To Optimize Images For Web And Performance 2019
 Optimizing Images For Web A Step By Step Practical Guide
Optimizing Images For Web A Step By Step Practical Guide
 How To Optimize Images For Web And Performance 2019
How To Optimize Images For Web And Performance 2019
 3 Ways To Compress Photos Wikihow
3 Ways To Compress Photos Wikihow
 How To Resize And Compress Images In Photoshop University Of
How To Resize And Compress Images In Photoshop University Of
 7 Best Online Image Optimizer Tools Compared Real Test Data
7 Best Online Image Optimizer Tools Compared Real Test Data
 How To Optimize Images For Web And Performance 2019
How To Optimize Images For Web And Performance 2019
 How To Compress Images Best Way My Tech Studio
How To Compress Images Best Way My Tech Studio