Click On Thumbnail To View Large Image Html
We will id that. Its not very complex.
 Side Pane Image Size And View Image Option Google Search Community
Side Pane Image Size And View Image Option Google Search Community
click on thumbnail to view large image html
click on thumbnail to view large image html is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in click on thumbnail to view large image html content depends on the source site. We hope you do not use it for commercial purposes.
The html provided is a little limiting.

Click on thumbnail to view large image html. I have tried something like this. When a user clicks a thumbnail the full size image shows that new image with its caption. So you want a thumb nail image huh.
If you want to load your real image in a new browser window you can code like this. A caption for each image. Each of the pagi container elements is a thumbnail view of the bigger image.
Html image thumbnails how to thumbnails. On click of the thumbnail element the respective big image is transitioned to the central display area. In html there are many solutions of image large or small.
When the user click the thumbnail image link the page will load the real image. You should use numerical digits for see the large image. Preferably the image fades in rather than just appear.
I would like to be able to click one image and have. Key to it are an img element that we will change to show a full sized image when a thumbnail is clicked. Of my work and in the middle will be a large area.
When the viewer clicks on the small image or rolls over it the large image of the. Please be kind with your large images. I would like to be able to click on a thumbnail images which will display the larger version in a separate div.
How to show. And focusing on a link is difficult with a mouse. By joe burnsuse these to jump around or read it all.
I have a webpage with a left navigation bar and a content box with thumbnails in. The page should load with one full size image and all the thumbnails. A thumbnail for each image.
If they click another thumbnail the picture and caption change again. For people to click on to see the larger 2nd image. Like this in css if you are using hover.
I will explain the last two methods below. I have a smaller version of an image that i would like to click and then show the full sized version of the image that i have on another we. First off i wouldnt use a table for that layout.
Secondly you can use a links to get a larger image to show up but because of the limitations of css links can only be hovered focused or active. What i want to do is pull 2 images from flickr using the flickr api a thumb image and a normal sized image and when the user clicks on the thumb the normal sized image is shown. Offer one image this is the best and fastest loading method.
What javascript to use to click on an image and make it. Additionally i would like a. In the above code we add a new attribute to html link target.
Css image gallery with thumbnail html image thumbnail gallery html5 image gallery with thumbnails.
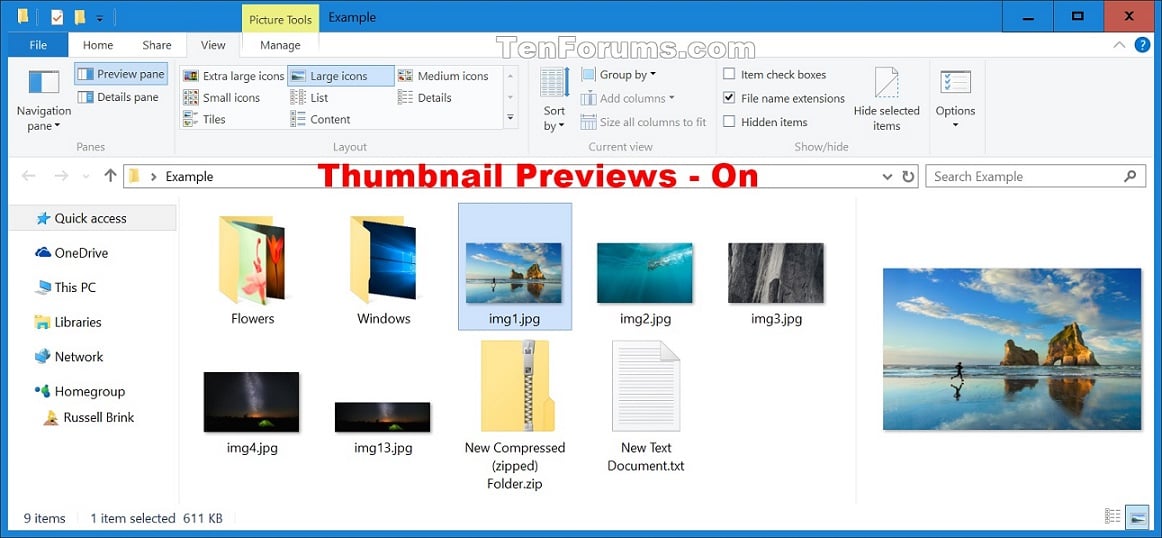
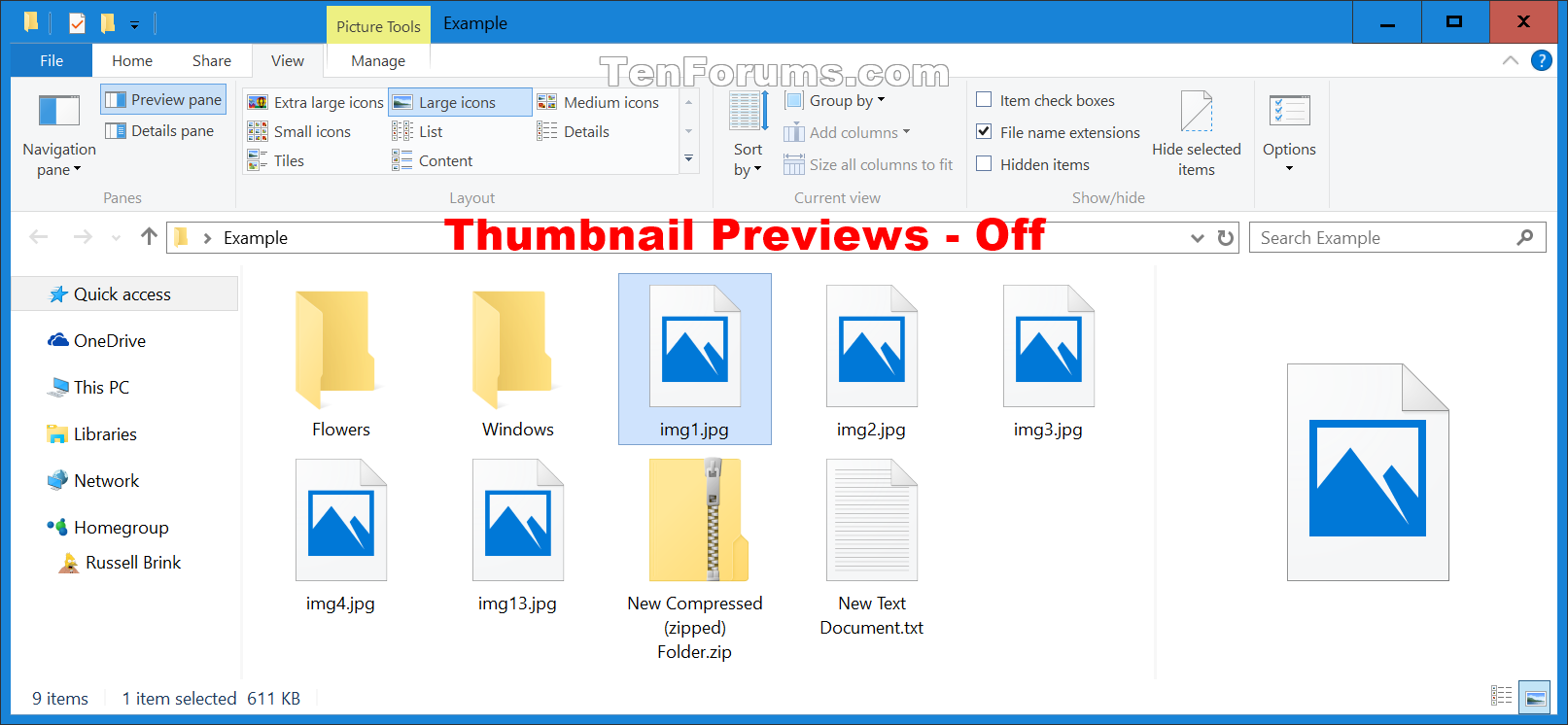
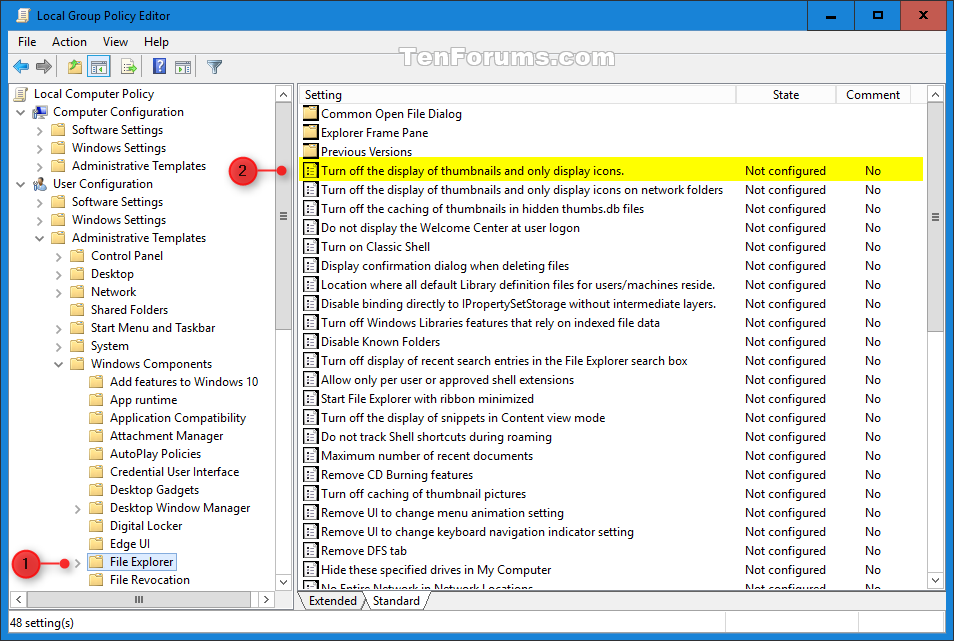
 Enable Or Disable Thumbnail Previews In File Explorer In Windows
Enable Or Disable Thumbnail Previews In File Explorer In Windows
 Enable Or Disable Thumbnail Previews In File Explorer In Windows
Enable Or Disable Thumbnail Previews In File Explorer In Windows
 Product Image Gallery With Thumbnails
Product Image Gallery With Thumbnails
How To Create Image Thumbnails Meta Super User
 Enable Or Disable Thumbnail Previews In File Explorer In Windows
Enable Or Disable Thumbnail Previews In File Explorer In Windows
 Bootstrap Image Gallery With Responsive Grid
Bootstrap Image Gallery With Responsive Grid
 Enable Or Disable Thumbnail Previews In File Explorer In Windows
Enable Or Disable Thumbnail Previews In File Explorer In Windows
 4 Fabulous Weebly Image Plugins For Your Site Magic Toolbox
4 Fabulous Weebly Image Plugins For Your Site Magic Toolbox


