How Big Should Images Be For Web
Big images and slow load times are especially annoying for mobile visitors. Optimizing your images for web is important for not only the user experience large images increase page load time but they can also affect your seo.
 How Big Should The Logo Be On My Website Liquid Light
How Big Should The Logo Be On My Website Liquid Light
how big should images be for web
how big should images be for web is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how big should images be for web content depends on the source site. We hope you do not use it for commercial purposes.
The following table is a general guide.

How big should images be for web. Google allows users to search the web for images news products video and other content. A website that doesnt make use of any kind of imagery whether thats photography illustration or diagrams is a very rare thing indeed. Summary if you upload very large images to your website your website will slow down when those images are viewed by your visitors.
In the world of print high resolution images are a good thing. This hurts your users experience and eventually your search engine ranking. They are the currency of intergoogles.
But on the web large size high resolution images can slow down your websites page speed. The solution is to learn how to optimise trim images down to size before you upload them. Youll find straightforward and actionable tips on how to optimize images for the web and how to improve your sites performance scores quickly.
Large images slow down your web pages which creates a less than optimal user experience. In the tutorial youll learn how to properly. Even if you only save 10 20 on each image over time as your store and website grow every little kb can add up to some significant savings that will lead to a much more pleasant experience overall for your visitors customers and google.
This article explains the two factors that control how big your image files are and. How big should your images be when you save them for the web. Images should be 2560 pixels in width.
What resolution should your images be. The best way to determine the optimum resolution is to think about the final use of your images. Saving images appropriately for the web is an important step to learn early and implement religiously.
Web developers overcome this by creating images that are twice as big as normal and then displaying them at half the size. Most photographers will know that images with gradients pose a big problem here walls skies background colors. Optimizing images is the process of decreasing their file size using either a plugin or script which in turn speeds up the load time of the pagelossy and lossless compression are two methods commonly used.
The end result is an image that is the same size that you wanted it to be in the first place but it looks great on both standard and high density screens. For publication youll need the highest resolution for desktop printing lower and for web or classroom use lower still.
 How Big Should My Background Picture Be When Building With Sitepro
How Big Should My Background Picture Be When Building With Sitepro
 What A Good Website Should Look Like Or Should I Say Shouldn T
What A Good Website Should Look Like Or Should I Say Shouldn T
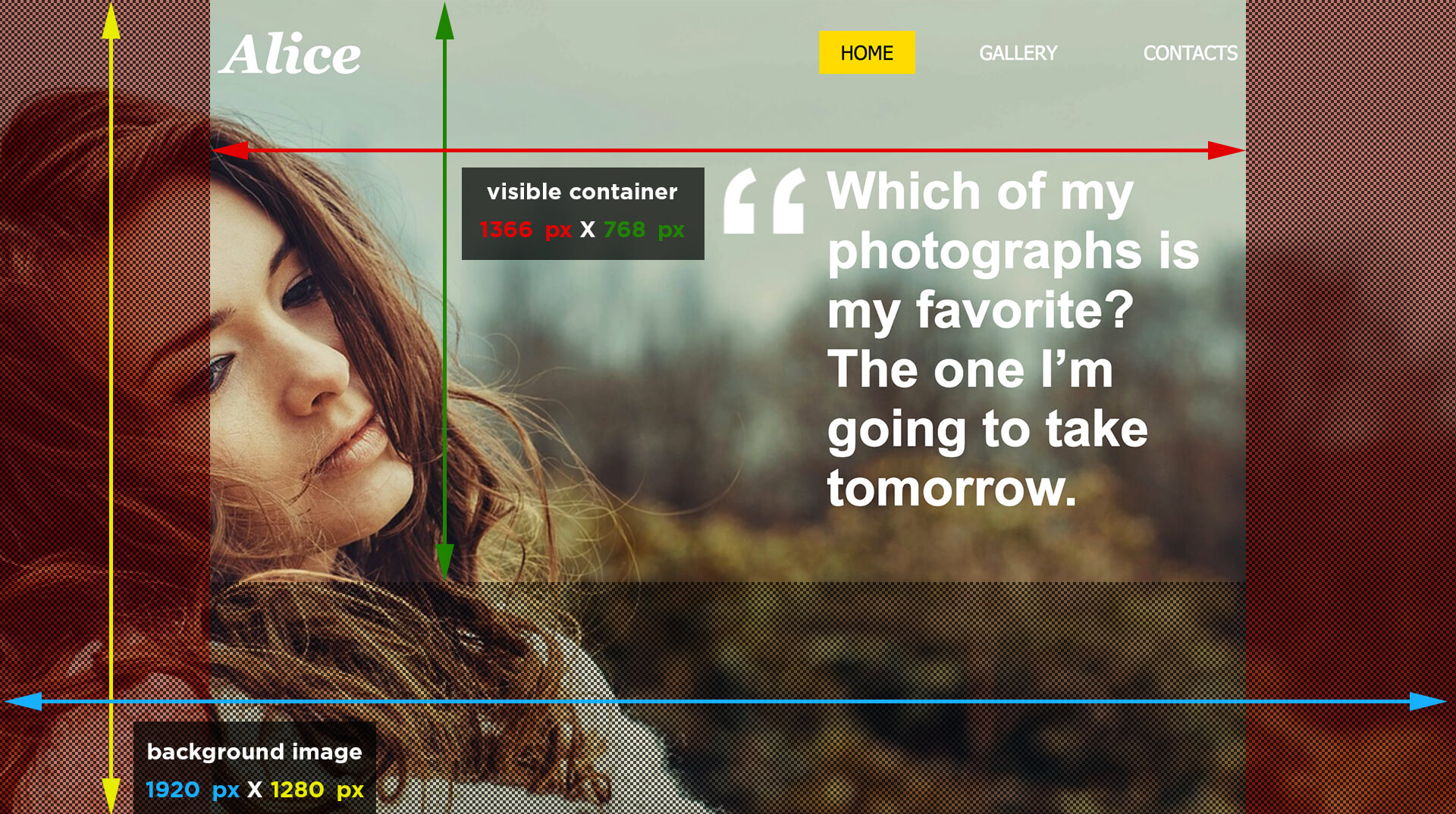
 Homepage Banner Tips Think Above The Fold
Homepage Banner Tips Think Above The Fold
 5 Tips To Design Your Website For Online Small Or Big Businesses
5 Tips To Design Your Website For Online Small Or Big Businesses

 Why You Should Consider Custom Php As Your Web Development Technology
Why You Should Consider Custom Php As Your Web Development Technology
 Web Image Optimization Service Professional Photo Editing
Web Image Optimization Service Professional Photo Editing
 10 Big Changes To The Web In 2016 Every Web Developer Should Know
10 Big Changes To The Web In 2016 Every Web Developer Should Know
 Resolution And Pixels And Image Quality Oh My Saving Images For
Resolution And Pixels And Image Quality Oh My Saving Images For
 How To Design Slideshow For Business Website The Blog
How To Design Slideshow For Business Website The Blog
 8 Pages You Should Have On Your Website As A Small Business Owner
8 Pages You Should Have On Your Website As A Small Business Owner