How To Add Image Slider In Website
How to create a. So if you want to create and add image slider then you can purchase the above mentioned plugin at a reasonable price and follow this tutorial.
 How To Add Slider Boxes To A Website Solodev
How To Add Slider Boxes To A Website Solodev
how to add image slider in website
how to add image slider in website is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add image slider in website content depends on the source site. We hope you do not use it for commercial purposes.
In this way you can responsive add image slider on your wordpress website in few minutes.

How to add image slider in website. How to create image slider using html and css image slideshow in html website here in this video tutorial i will be teaching you how to make image slider using html and css or image slideshow in. It will guide you through each step of creating an image slider and applying it to the page. This article will go over how to add a slider on the home page of your wordpress website whether or not you are using our themes.
Add the slider to the correct page or post on your wordpress website. How to add image slider in wordpress website here you learn how to add image slider in wordpress website header. If you are wondering how you can add an image slider to your site page this tutorial is exactly what you need.
One of the effective ways to draw attention is to apply an image slider right on the homepage. Best wordpress slider plugin to use. Slideshow slideshow gallery modal images lightbox responsive image grid image grid tab gallery image overlay fade image overlay slide image overlay zoom image overlay title image overlay icon image effects black and white image image text image text blocks transparent image text full page image form on image hero image blur background image.
. Its maximum easy to shape the best responsive photo image slider widget and add it on your website. Elfsight client service is free and fast.
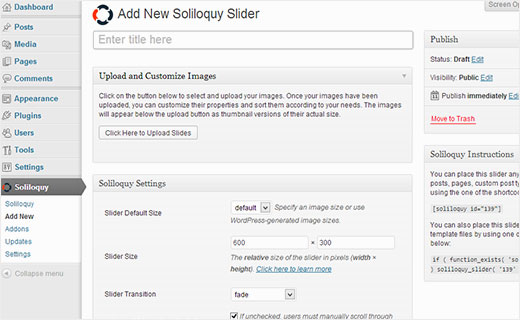
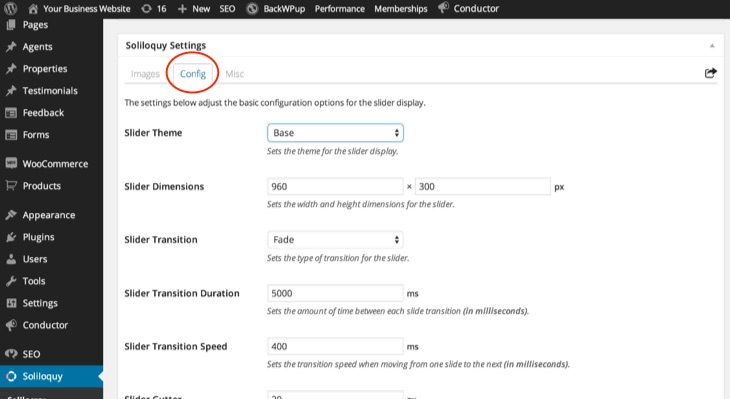
Its maximum easy to shape the best responsive photo image slider widget and add it on your website. The wordpress slider plugin that we recommend is the soliloquy slider plugin. You should now click on either the pages menu item or the posts menu item depending on where you want the slider to appear in the left hand menu bar of your wordpress admin area.
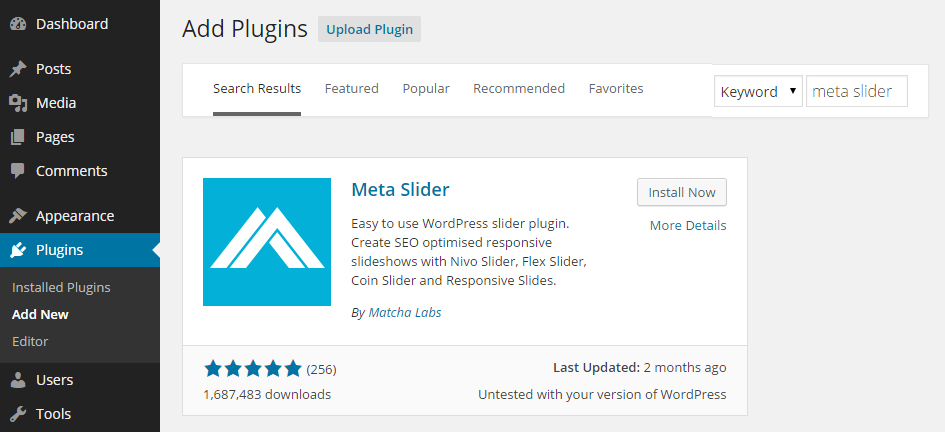
I used meta slider plugins to create image slider in wordpress. Elfsight client service is free and fast. One great solution is to put a big beautiful slider on the home page of your website.
A slider that contains cool images can provide a huge boost on the engagement rate of the website.
 How To Add Featured Page Slider Youtube
How To Add Featured Page Slider Youtube
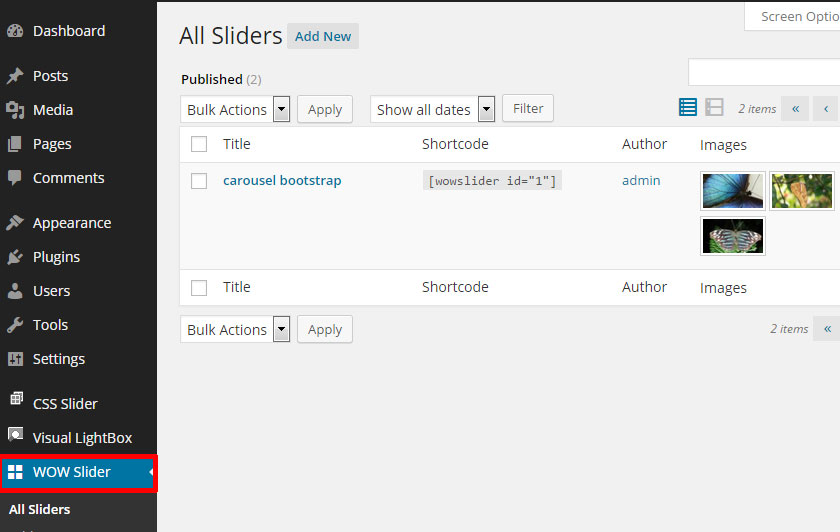
 How To Add A Wow Slider To Your Wordpress Website
How To Add A Wow Slider To Your Wordpress Website
 Meta Slider Free And Easy Way To Add Sliders To Wordpress
Meta Slider Free And Easy Way To Add Sliders To Wordpress
 Add A Showcase Slider To Your Website Solodev
Add A Showcase Slider To Your Website Solodev
 How To Easily Create A Responsive Wordpress Slider With Soliloquy
How To Easily Create A Responsive Wordpress Slider With Soliloquy
 How To Add A Slider On The Front Page Of A Wordpress Website
How To Add A Slider On The Front Page Of A Wordpress Website
 How To Create An Image Slider And Add It Into Your Html File
How To Create An Image Slider And Add It Into Your Html File
 How To Add A Slider In Oceanwp Theme Smart Slider 3 Blog
How To Add A Slider In Oceanwp Theme Smart Slider 3 Blog
 How To Add A Homepage Slider In Wordpress Step By Step
How To Add A Homepage Slider In Wordpress Step By Step
 A Comprehensive Tutorial To Create Weebly Header Slider
A Comprehensive Tutorial To Create Weebly Header Slider
