How To Add Background Image In Angular
Background image style directive for angular 2 and ionic 2 background imagets. My background image wasnt working because the url had a space in it and thus i needed to url encode it.
 Part 4 Adding A Background Image Youtube
Part 4 Adding A Background Image Youtube
how to add background image in angular
how to add background image in angular is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add background image in angular content depends on the source site. We hope you do not use it for commercial purposes.
Angular bootstrap background image is an illustration chosen by a user placed behind all other objects on the website.

How to add background image in angular. Add the image to body tag or add the same image to all your ngviews. Chris on code follow at chrisoncode on twitter 0 comments code demo we currently have the default bulma logo in our header. How to set angular 4 background image.
It is just similar to another html page do the same thing as you do for normal html just add the images based on screen resolution in css using media queries. For those on ionic3 that used ionic generate directive backgroundimage to add this code dont. Its also an image link that points to a separate domain https.
Angular bootstrap background image angular background image bootstrap 4 material design. Adding an imagelogo in angular. Sign in sign up instantly share code.
Jsfiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Well just add the is dark class to the nav. It may be full or partially visible.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. Trying to add a background image on a webpage using the angular framework. How do javascript closures work.
You can check if this is the issue youre having by trying a different image url that doesnt have characters that need escaping. The background of an element is the total size of the element including padding and border but not the margin. If you dont mind tech related ads no tracking or remarketing and want to keep us running whitelist jsfiddle in your blocker.
This way i was able to set background image in angular 45. The background image property sets one or more background images for an element. Bug tracker roadmap vote for features about docs service status.
All gists back to github. Ask question asked 2 years. Share improve this answer.
Background image style directive for angular 2 and ionic 2 background imagets. Help keep us running.
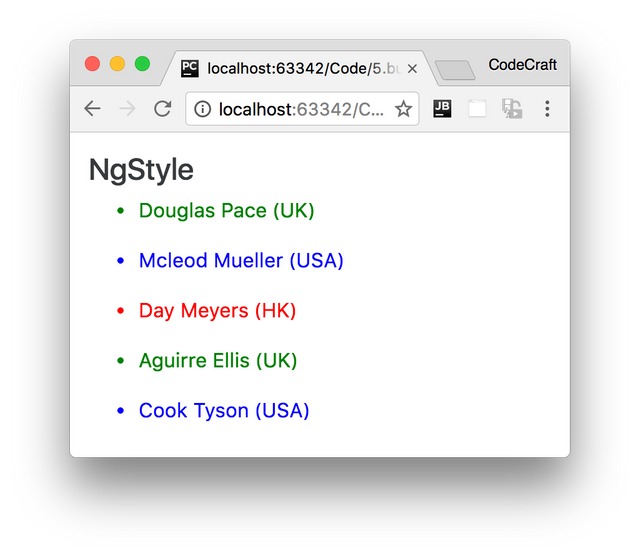
 Angular Js Basic Tutorial How To Change Background Color Of Text
Angular Js Basic Tutorial How To Change Background Color Of Text
 Unable To Add Background Color For Entire Page In Angularjs
Unable To Add Background Color For Entire Page In Angularjs
 Angular Alert Background Change Material Design For Bootstrap
Angular Alert Background Change Material Design For Bootstrap
 How To Add Transparent Background Image Over The Whole Page In
How To Add Transparent Background Image Over The Whole Page In
 Adding An Image Logo In Angular Scotch Io
Adding An Image Logo In Angular Scotch Io
 Angular 2 Background Image Not Rendering Stack Overflow
Angular 2 Background Image Not Rendering Stack Overflow
 Angular 6 Mat Dialog Hides A Part Of The Background Webpage
Angular 6 Mat Dialog Hides A Part Of The Background Webpage
 Bootstrap 4 Tutorial 15 Adding Background Image Youtube
Bootstrap 4 Tutorial 15 Adding Background Image Youtube
 Angular 2 Background Image Not Rendering Stack Overflow
Angular 2 Background Image Not Rendering Stack Overflow
 Angular Material And Angular 6 Material Design For Angular
Angular Material And Angular 6 Material Design For Angular