How To Add Image Slider In Wordpress Homepage
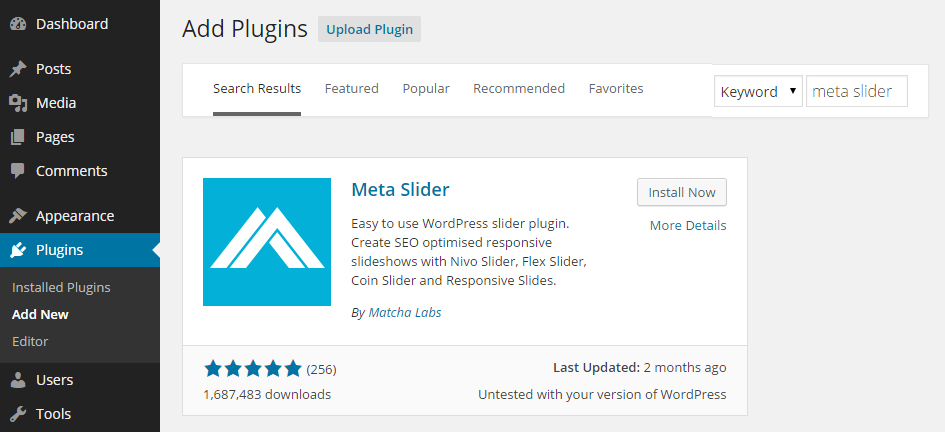
The final step is to add the slider you created to the page youre displaying on your homepage. I used meta slider plugins to create image slider in wordpress.
 How To Add A Homepage Slider In Wordpress Step By Step
How To Add A Homepage Slider In Wordpress Step By Step
how to add image slider in wordpress homepage
how to add image slider in wordpress homepage is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add image slider in wordpress homepage content depends on the source site. We hope you do not use it for commercial purposes.
Navigate to the page editor and youll notice there is a new add slider button above the.
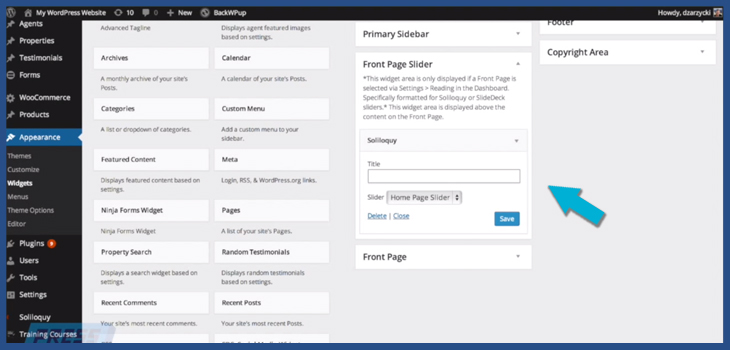
How to add image slider in wordpress homepage. You can see them here and there especially on the homepage on business websites or portfolio websites. It will guide you through each step of creating an image slider and applying it to the page. Add the slider to your homepage.
Visit the websites homepage or whatever page you wish to add the plugin and click edit with elementor. How to easily add slider on home page in wordpress. Once you have a page showing on your homepage continue to the next step.
If you are wondering how you can add an image slider to your site page this tutorial is exactly what you need. Select the option add slider which is conveniently placed next to the add media button which you may be familiar with while editing your page. You should now click on either the pages menu item or the posts menu item depending on where you want the slider to appear in the left hand menu bar of your wordpress admin area.
To add a homepage slider in wordpress youll need to follow these 3 steps. Easy to use wordpress slider plugin for creating responsive sliders galleries and slideshows with stunning. Some wordpress themes come with a simple homepage slider included but many do not.
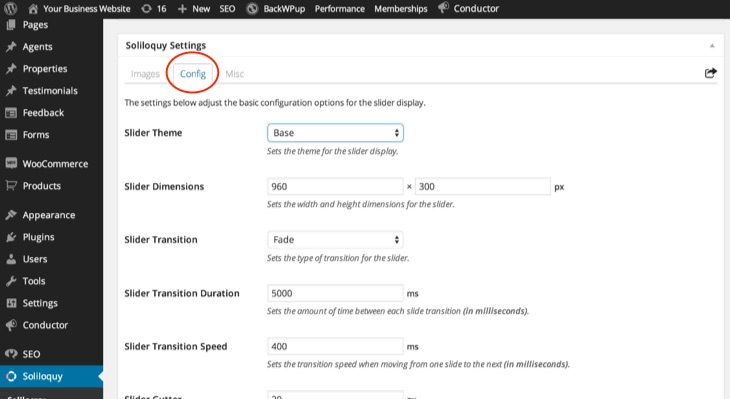
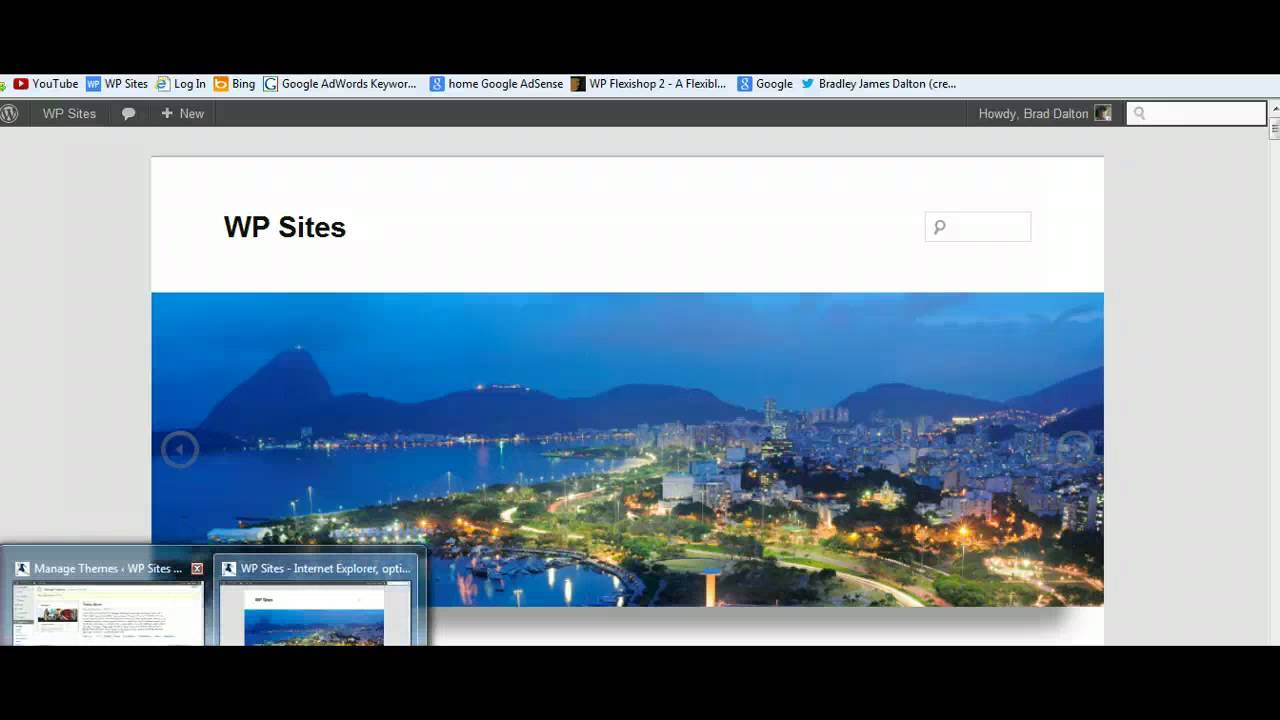
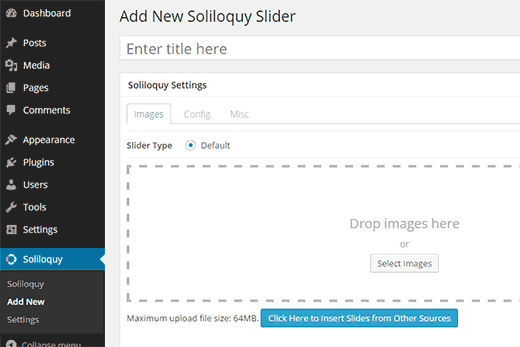
How to add image slider in wordpress website here you learn how to add image slider in wordpress website header. For the most fully featured homepage slider youll need to install the soliloquy wordpress plugin. Actually sliders are that what makes it possible to make a website more enhanced and functional.
Plugin add a gallery meta box in your post page and create a image gallery. Add the slider to a page next stop would be to add the slider to the website. Luckily for us meta slider makes this very easy.
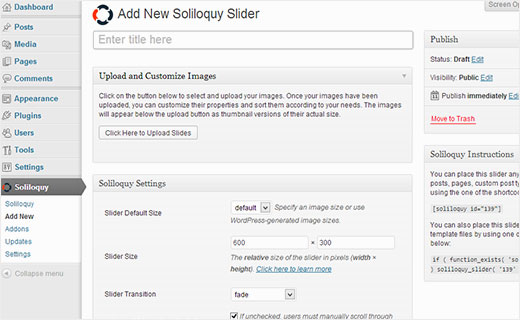
Sliders are very common today in web. On this article youll learn to add slider on home page in wordpress website. To build a new slider click the green new slider and upload a new image to get started.
Install and activate soliloquy wordpress plugin. The default way to add a slider to the homepage is to go to your created home page in the wordpress dashboard with soliloquy installed and activated. Add the slider to the correct page or post on your wordpress website.
Build beautiful image slider. One of the effective ways to draw attention is to apply an image slider right on the homepage. With over 500000 active installs and 585 glowing 5 star reviews its one of the most popular slider plugins for wordpress.
The easiest way to add a wordpress slideshow to your site is with smart slider 3. How to create a.
 How To Add A Slider On The Front Page Of A Wordpress Website
How To Add A Slider On The Front Page Of A Wordpress Website
 How To Easily Create A Responsive Wordpress Slider With Soliloquy
How To Easily Create A Responsive Wordpress Slider With Soliloquy
 How To Add Homepage Slider To Pytheas Theme
How To Add Homepage Slider To Pytheas Theme
 Add Image Slider In Wordpress Header Youtube
Add Image Slider In Wordpress Header Youtube
How To Add A Homepage Slider In Wordpress Step By Step
 How To Create A Video Slider In Wordpress
How To Create A Video Slider In Wordpress
 Meta Slider Free And Easy Way To Add Sliders To Wordpress
Meta Slider Free And Easy Way To Add Sliders To Wordpress
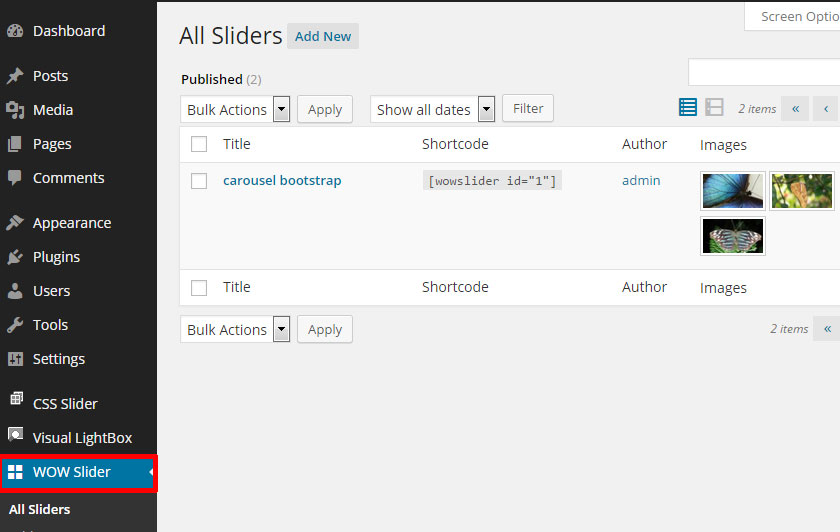
 How To Add A Wow Slider To Your Wordpress Website
How To Add A Wow Slider To Your Wordpress Website
 How To Add An Image Slider To Your Homepage Compete Themes
How To Add An Image Slider To Your Homepage Compete Themes
 How To Add A Slider On The Front Page Of A Wordpress Website
How To Add A Slider On The Front Page Of A Wordpress Website
How To Add A Homepage Slider In Wordpress Step By Step