How Do I Resize An Image In Html
12302019 by computer hope. But if i change the height the image does not resize.
 How To Resize Iframes In Html 5 Steps With Pictures Wikihow
How To Resize Iframes In Html 5 Steps With Pictures Wikihow
how do i resize an image in html
how do i resize an image in html is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how do i resize an image in html content depends on the source site. We hope you do not use it for commercial purposes.
In this tutorial i will explain both css and css3 ways using simple html exampleadd max widthmax height css as 100 for img tagthen image will be auto resizeduse css3 object fitcontain to resize img to fit into div.

How do i resize an image in html. Do you know how to resize an image. Whatever your reason its not hard at all to resize an image. Weve rounded up our favorite tools for doing it in windows whether you need to resize just one image or a whole batch at once.
Resizing images with htmlcss should only be done if necessary. It is used to specify how an image or video fits in the entire container. Currently there is no way to do this correctly in a deterministic way with fixed size images such as jpegs or png files.
I am trying to resize an image using stylewidth. In fact the way to resize jpeg is not so difficult as you think. This is because resizing it with html doesnt reduce the file size the full file still has to be downloaded before it can be resized.
How to resize an image with html. Auto resize an image img to fit into a smaller div can be achieved through simple css or css3. Well to resize an image you need css help.
To resize an image proportionally you have to set either the height or width to 100 but not both. It is usually better to use an image that is the correct size in the first place than to resize it with html. The steps below guide users wanting to keep an image at its original file size in kb or mb and re size the display size of the image with html.
A quick note on resizing images. Use the html alt attribute to define an alternate text for an image if it cannot be displayed. Fortunately in this article we list four different ways for you including the approach of resizing jpeg without losing quality as well as some online yet professional ways.
You can also resize your image using other css properties which are described in this tutorial. If you set both to 100 your image will be stretched. To auto resize an image or a video you can use the object fit property.
The quality of a resized image really depends on the original image youre resizing. Now you can change the size according to your preferences also. So how do i change the heig.
After mentioning the background image another command is background size. Use the css width and height properties to define the size of the image alternatively use the css float property to let the image float. Css makes it possible to resize an image to fit an html container.
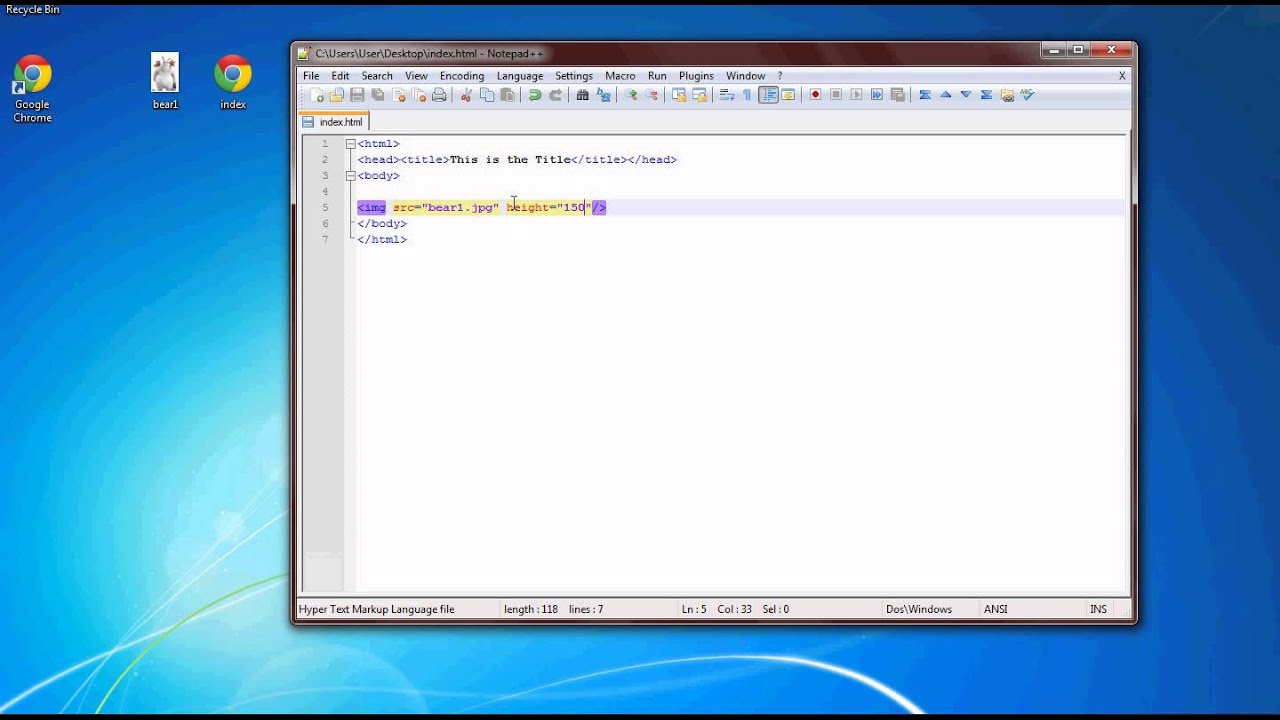
If i change the width the image resizes. Use the html width and height attributes to define the size of the image.
 How To Resize Iframes In Html 5 Steps With Pictures Wikihow
How To Resize Iframes In Html 5 Steps With Pictures Wikihow
 How To Resize Iframes In Html 5 Steps With Pictures Wikihow
How To Resize Iframes In Html 5 Steps With Pictures Wikihow
 How To Resize Iframes In Html 5 Steps With Pictures Wikihow
How To Resize Iframes In Html 5 Steps With Pictures Wikihow
 Html Textarea Resize How To Disable With 3 Demos
Html Textarea Resize How To Disable With 3 Demos
 How To Resize Page Border Html Ccs Stack Overflow
How To Resize Page Border Html Ccs Stack Overflow
 Html Textarea Resize How To Disable With 3 Demos
Html Textarea Resize How To Disable With 3 Demos
How To Resize Images In Nprinting Html Report
 Html Tutorial 5 Resizing Images And Centering Them Youtube
Html Tutorial 5 Resizing Images And Centering Them Youtube
 Resizing Boxes In Css And Html Youtube
Resizing Boxes In Css And Html Youtube
 Dynamic Div Background Image Resizing Bootstrap Stack Overflow
Dynamic Div Background Image Resizing Bootstrap Stack Overflow
Asp Net Html Editor Resizing Coming In V2010 Vol 2