Add Color Overlay To Background Image Css
I used this same trick to fake lighting in my css 3d demos. Sign in to add this video to a playlist.
 Add Color Overlay To Video Background Stack Overflow
Add Color Overlay To Video Background Stack Overflow
add color overlay to background image css
add color overlay to background image css is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in add color overlay to background image css content depends on the source site. We hope you do not use it for commercial purposes.
It uses the linear gradient css background.

Add color overlay to background image css. I will also add some other rules on the div. We are going to explore css color overlay and image overlay css. You should use rgba for overlaying your element with photosrgba is a way to declare a color in css that includes alpha transparency support.
The reason your original syntax doesnt work is youre specifying a background color and a background image and images will always stack on top of the colour. Css background image color overlay css color overlay filter online tutorials. You can replace it with your text without adding additional code.
You cant stack a color background and an image but you can stack two images and linear gradient returns a rendered image as far as css is concerned. Div width50px. You can position your background image and then add an overlay using opacity.
I want to solve this by only using css. To get a solid color semi opaque overlay just use the same starting and ending color for the arguments in linear gradient. Else the users might find it hard to figure out where they are on the page.
You can use row as an. We will use opacity and background property to create it. Well you should not think that we are stressing on user experience and design.
Ask question asked 6 years. If you wanted to add a semi opaque or semi transparent color gradient that goes on top of the background image you might need to overlay another div or use the position absolutely element. We will add transparent css color overlay on hover and show a plus sign.
However the easiest way to do it is to just add another parameter to the background image css rule. How to add a gradient on top of a background image. This should not be a hover effect i want to simply just add a color overay to the background image.
According to the web accessibility guidelines links must come with a distinction. There is more to it. Today we will learn how to add color overlay by using a css background image instead of placing an image tag.
Css background image color overlay. This video is going to show you how to add css background image color overlay or tinted background image. Ie i do not want to add a child div within the div testclass for the color overlay.
However the simplest way to do it is to just use the after css selectoryou can also do it by adding another parameter to the background image css rule. Instead of adding a color overlay to the background image using photoshop you can. How to overlay image with color in css.
By defining a linear gradient with the same start end stop values your effectively creating an image of a solid colour block which can be drawn on top of the background image. If you wanted to add a semi opaquesemi transparent colour gradient that goes on top of the background image your first thought might be to overlay another div or use the after css selector.
 Css Background Image Color Overlay Css Color Overlay Filter
Css Background Image Color Overlay Css Color Overlay Filter
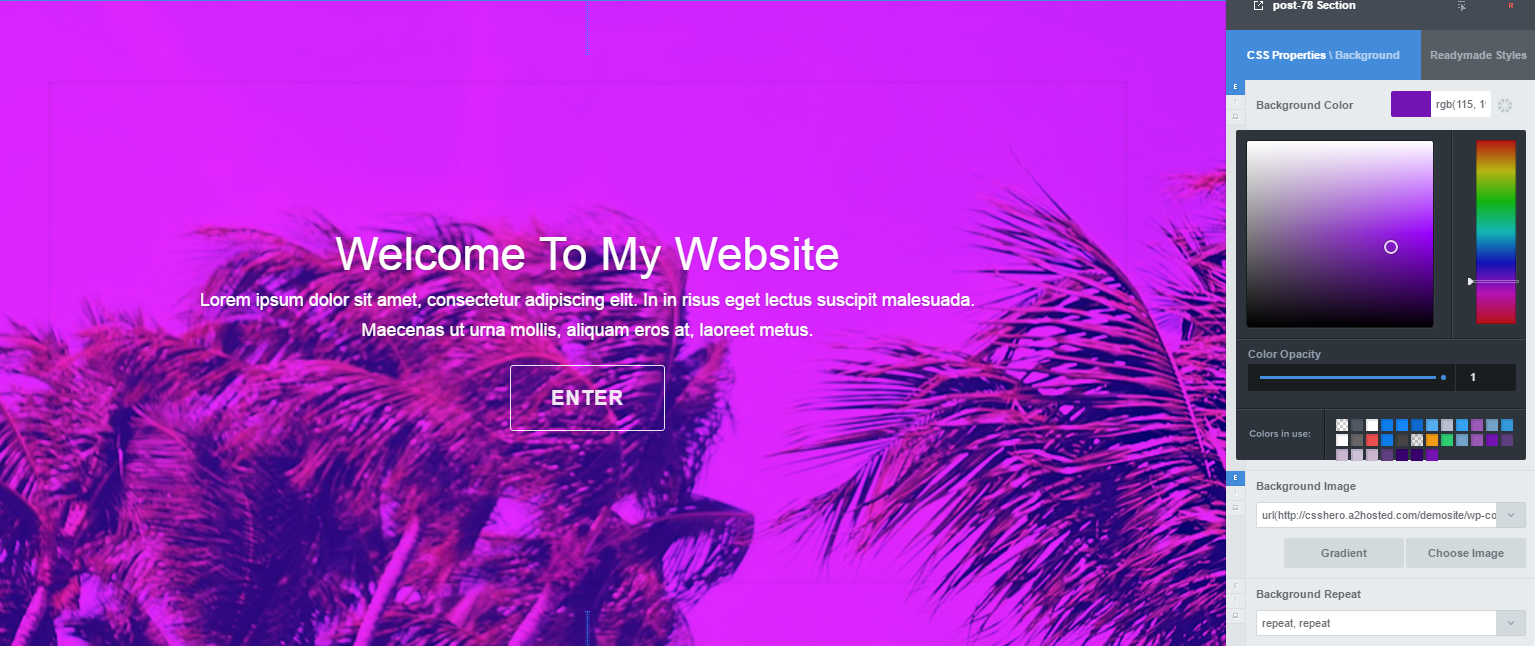
 A Responsive Css Hero Background Image W Opacity Color
A Responsive Css Hero Background Image W Opacity Color
 Creating Image Overlays With Css Multiple Backgrounds
Creating Image Overlays With Css Multiple Backgrounds
 Simple Css Color Overlay For Background Images Youtube
Simple Css Color Overlay For Background Images Youtube
 Css Image Background Overlay Color Quick Tutorial About Css3
Css Image Background Overlay Color Quick Tutorial About Css3
 Use Css Before And After For Simple Spicy Image Overlays
Use Css Before And After For Simple Spicy Image Overlays
Css Overlay How To Create A Simple Css Overlay
 How To Add Css Color Overlay For Background Image With Html Css
How To Add Css Color Overlay For Background Image With Html Css
 A Responsive Css Hero Background Image W Opacity Color
A Responsive Css Hero Background Image W Opacity Color
 Monochromatic Website Design With Css Hero
Monochromatic Website Design With Css Hero
 How To Add Transparent Overlays To Images With Css Solodev
How To Add Transparent Overlays To Images With Css Solodev