How To Add Border To Image In Html
When you use the insert image button to add a photo to a post you may want to add border around the image. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
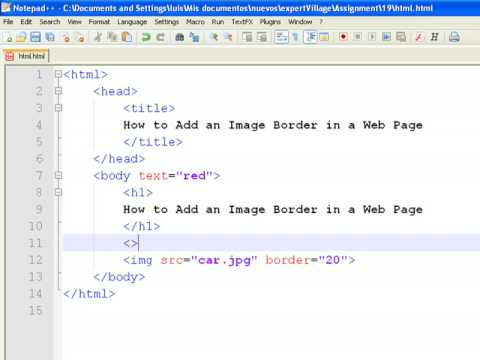
 How To Create Web Pages Using Html How To Add Or Remove An Image
How To Create Web Pages Using Html How To Add Or Remove An Image
how to add border to image in html
how to add border to image in html is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add border to image in html content depends on the source site. We hope you do not use it for commercial purposes.
If you want to have a double border you just need to add the padding property to the style of your image.

How to add border to image in html. There are no ads popups or nonsense just an awesome image border adder. Below are some examples of what you. You can include css in your images using the style attribute of the html img tag.
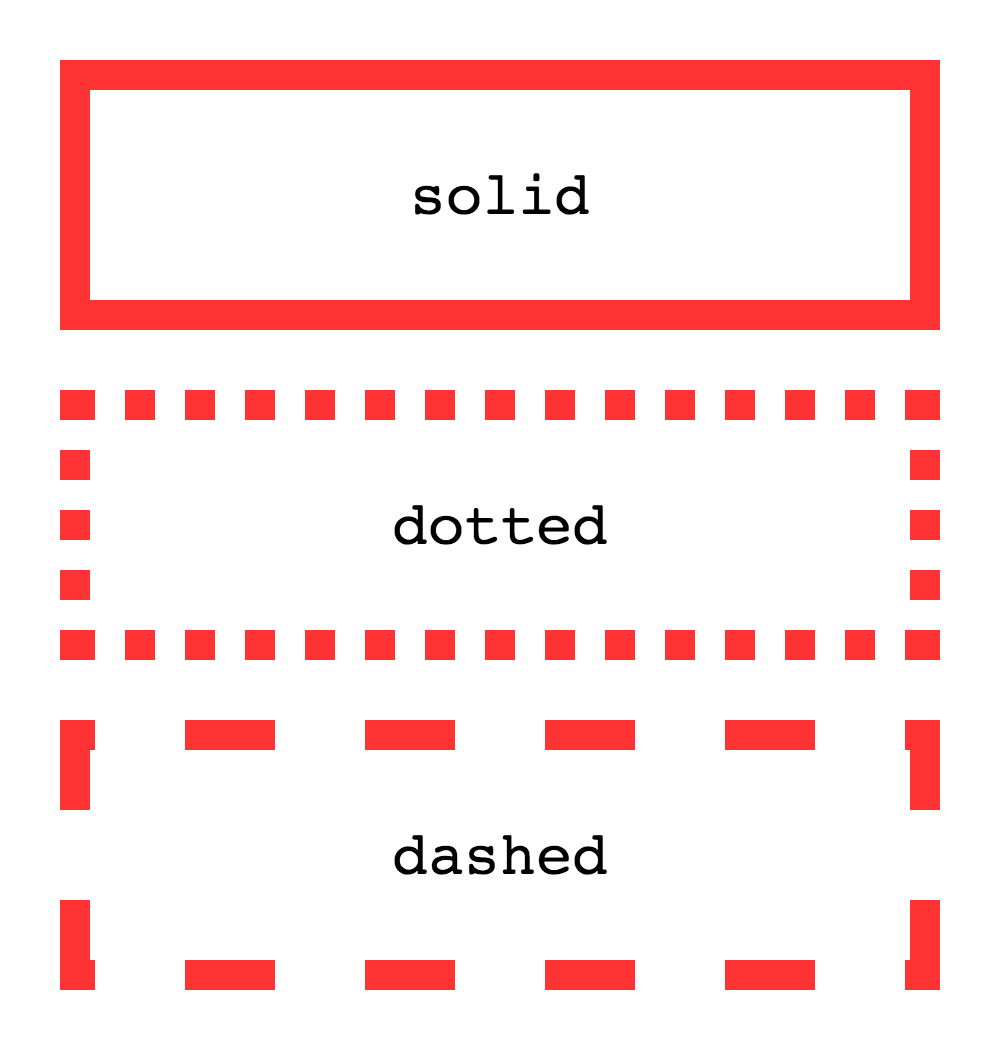
Previously used to define a border on an image element. The most common styles of border are dotted dashed and solid. Created by engineers from team browserling.
You can also add a caption under the image. You can also use other css properties to create html borders such as border width border style and border color but these dont do anything that border doesnt do. You create html image borders by using cascading style sheets css.
Free online image border adder. You can add a border to an individual image using html or set a border to be added to all inserted images by default using css. How to add styling to the border image.
Just drag and drop your image and it will automatically get a border added around it. Additional border styles are double groove ridge inset. The border image property is a shorthand property for.
Thats because border is shorthand for those other properties. Load an image add a border to the image. A simple tutorial do.
To change the appearance of image borders you need to use css cascading style sheets. The following will show you how to add a frame or a border around an image with css. For changing the border color you can add the css color property to your styling.
The benefit of using css is that you can change the border color style and width along with other features on multiple images by just adjusting the css file instead of editing each image individually. Attribute of html tags guide to adding images to your web documents what does how img border html code gave way to css. You can use the html code on this page to determine image borders within your html document.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. It has been deprecated and should no longer be used. The border image property allows you to specify an image to be used as the border around an element.
Example of adding a double border to an image. Specifically you use the css border property.
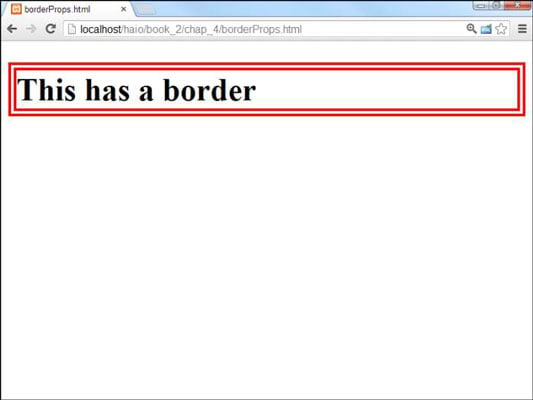
 Basic Css Add Borders Around Your Elements Html Css The
Basic Css Add Borders Around Your Elements Html Css The
 How To Add Borders In Html5 And Css3 Programming Dummies
How To Add Borders In Html5 And Css3 Programming Dummies
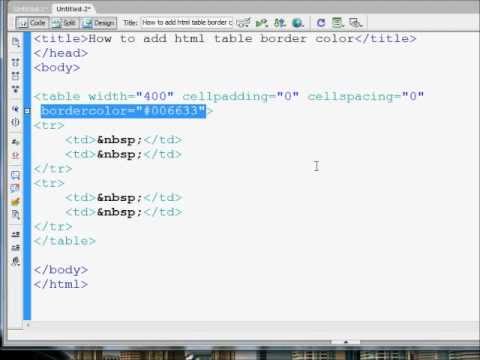
 How To Add Html Table Border Color Youtube
How To Add Html Table Border Color Youtube
Add Border To Anchor Hover Effect In Html And Css
 3 Ways To Add A Table Into Html File Wikihow
3 Ways To Add A Table Into Html File Wikihow
 Css Adding Borders To Elements Ilovecoding
Css Adding Borders To Elements Ilovecoding
Html Tables Defining An Html Table Adding A Border
 Div Border Style For Html Tek Eye
Div Border Style For Html Tek Eye
 How To Add Border In A Webpage For A Website Youtube
How To Add Border In A Webpage For A Website Youtube
 Why Is Google Chrome Not Printing Table And Cell Borders And Cell
Why Is Google Chrome Not Printing Table And Cell Borders And Cell