How To Add Image Slider In Html Page
In this tutorial we will share how to add an image slider to wordpress template page. Though you need a plugin like soliloquy to create the image slider on your site.
 How To Create An Image Slider And Add It Into Your Html File
How To Create An Image Slider And Add It Into Your Html File
how to add image slider in html page
how to add image slider in html page is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add image slider in html page content depends on the source site. We hope you do not use it for commercial purposes.
How to create image slider using html and css image slideshow tutorial clever.

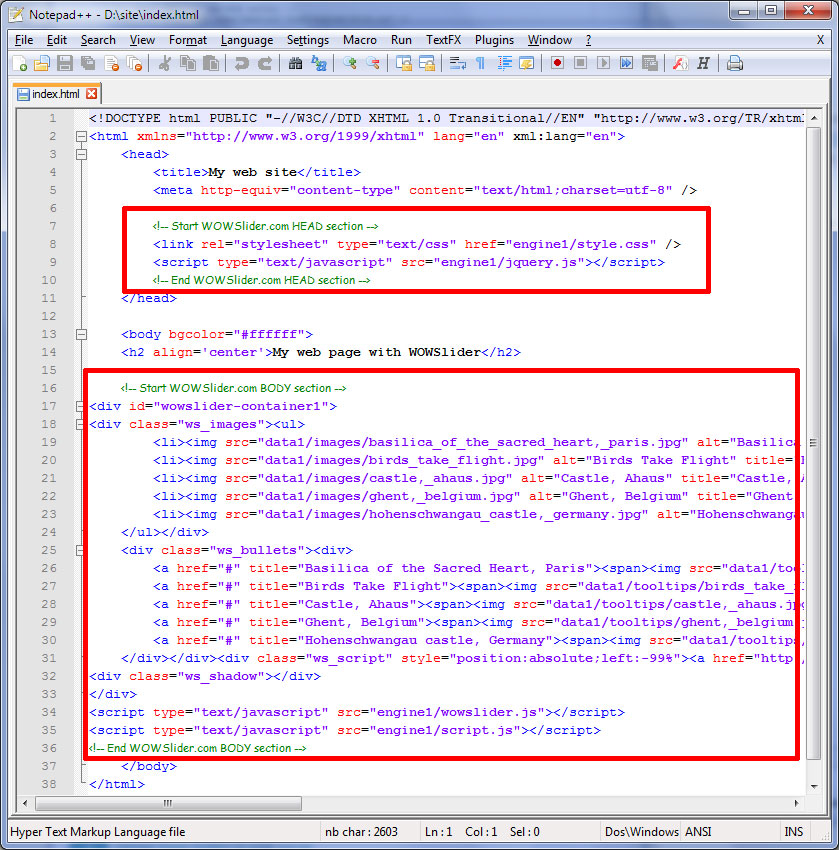
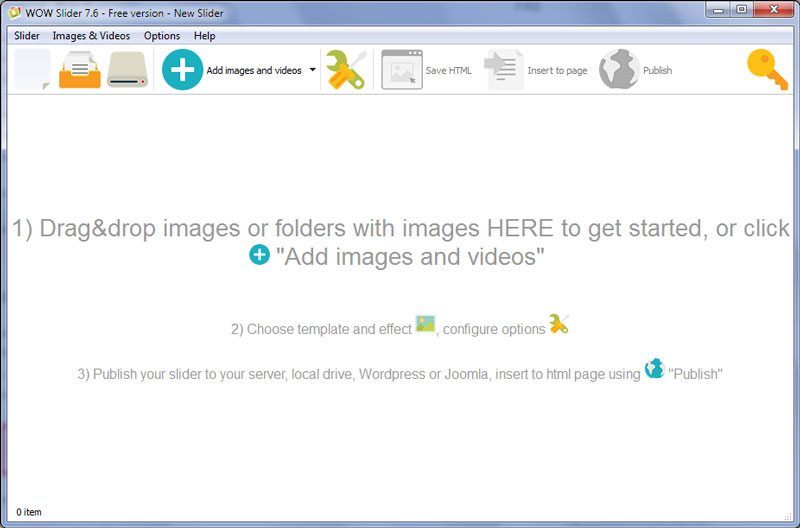
How to add image slider in html page. Add the slider to your own webpage copy the data1 and engine1 folders from the wowslider folder into the same location as the html file where you are using the slider. How to create image slider using html and css image slideshow in html website here in this video tutorial i will be teaching you how to make image slider using html and css or image slideshow in. Click somewhere on the page where you want the slideshow to appear.
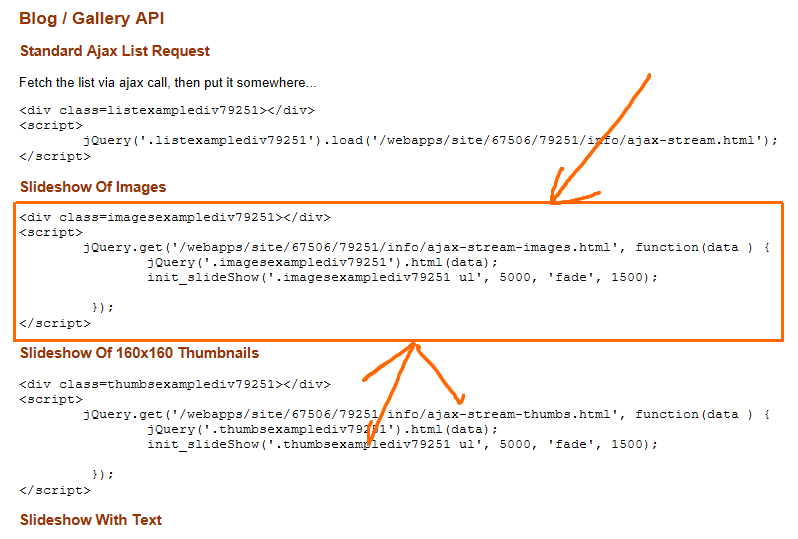
Please do copy and paste the full code generated and you can change the info of the slides such as image url title description transition action. The html will appear in the sidebar. The team sticky image flip an image shake an image portfolio gallery portfolio with filtering image zoom image magnifier glass image comparison slider.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php. This plugin allows you to simply add your image slider on a template page. With that in mind lets look at how we can build a simple image slider using html css and jquery.
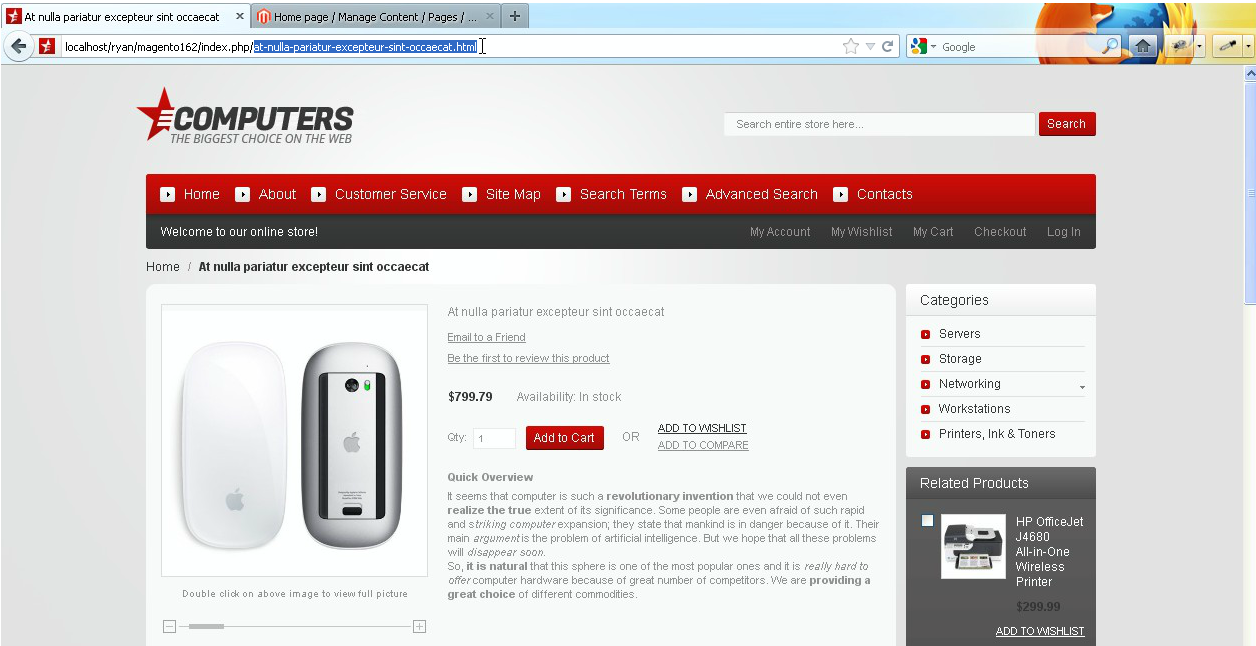
You can choose to insert the wowslider either before or after the html element you have selected. Well start off by creating a container element which has the class container. So far example if you clicked on a paragraph of text you can choose to have the slider appear either before or after the p tag.
Every time i learn new things about a topic i will add it to the source file and let you know about. Add a black background color with a little bit see. Wordpress template pages are the theme files with the code.
This is an important step as otherwise the slider will not be able to find the images and scripts needed to load. Copy and insert the generated html code into the webpage where you want to display the slider. You can change the width and height to fit your website design.
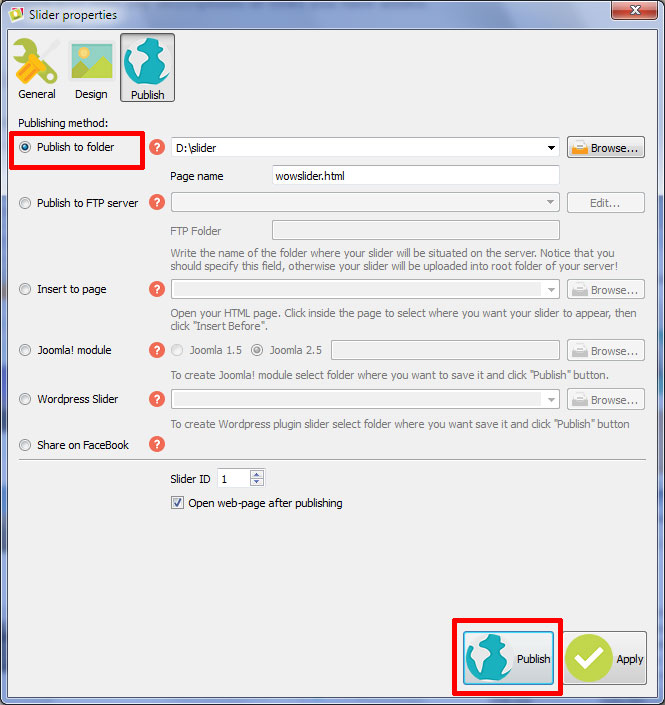
 How Can I Add Wowslider Into An Existing Html Page
How Can I Add Wowslider Into An Existing Html Page
 Creating An Image Slider Website In Html Youtube
Creating An Image Slider Website In Html Youtube
 How To Add Slider Boxes To A Website Solodev
How To Add Slider Boxes To A Website Solodev
How To Make A Slideshow In Html In 3 Easy Steps
 Add A Gallery Slideshow To Any Page On Your Website Slideshows
Add A Gallery Slideshow To Any Page On Your Website Slideshows
 How To Create An Image Slider And Add It Into Your Html File
How To Create An Image Slider And Add It Into Your Html File
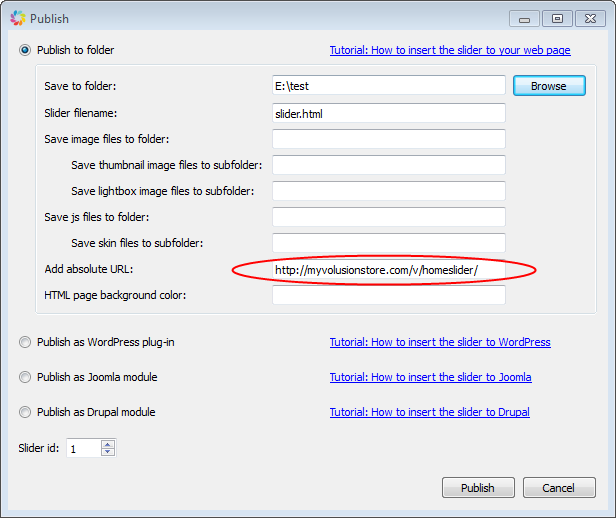
 How To Insert Amazing Slider To Your Volusion Website
How To Insert Amazing Slider To Your Volusion Website
 Html Website Builder Adding A Slide Show Gallery To Your Wix Com
Html Website Builder Adding A Slide Show Gallery To Your Wix Com
 How To Create An Image Slider And Add It Into Your Html File
How To Create An Image Slider And Add It Into Your Html File
Image Slider Using Html And Css Only
