How To Align Center Image In Css
How to vertically align an image inside a div. We can assign margin.
 How Do I Use Css To To Vertically Center Align An Image In A Div
How Do I Use Css To To Vertically Center Align An Image In A Div
how to align center image in css
how to align center image in css is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to align center image in css content depends on the source site. We hope you do not use it for commercial purposes.
Sometimes it is not the text that needs to be centered but the block as a whole.

How to align center image in css. How can you align an image inside of a containing div. Viewed 15m times 1400. I used the text align.
Css property to do the job. To center an image set left and right margin to auto and make it into a block element. This worked for me when you have to center align image and your parent div to image has covers whole screen.
Css is the best way to center images and anything else on your web page. Over img vertical align. Step 2 add css.
How you want to display the images will determine whether you will align or float the image. You can center align single or multiple image using css text align propery for the div element. Learn how to center align image inside div using html and css.
Style to a block element to center it. Learn how to properly center text images and other html elements. The lines in this paragraph are all centered between the paragraphs margins thanks to the value center of the css property text align.
Learn how to align images in div in html using css with center right left bottom vertically and horizontally with examples. Ask question asked 8 years. Css home css introduction css syntax css selectors css how to css colors css backgrounds css borders css margins css padding css heightwidth css box model css outline css text css fonts css icons css links css lists css tables css display css max width css position css overflow css float css inline block css align css combinators css pseudo class css pseudo element css opacity css navigation.
Images can be incorporated into your website in various ways using cssthey can be aligned and floated to allow the images to be placed in particular location in the page. This is the simple yet efficient method to center align any image you want inside the div element. Centering a block or image.
Instead of using text align to center an image you should tell the browser explicitly that the image is a block level element. Align background image with multiple images fixes solutions and more at expert guidance from tutorialmines only. Center icon in div.
Align image in center and middle within div. How to center image vertically inside div element. Ask question asked 8 years 5 months ago.
Active 2 months ago. A common questions is how to align an image to the center of a section. If you are familiar with the css code then this shouldnt need more explanation.
 Aligning Items In A Flex Container Css Cascading Style Sheets Mdn
Aligning Items In A Flex Container Css Cascading Style Sheets Mdn
 Bootstrap Button Not Aligned In Center After Aligning With Css
Bootstrap Button Not Aligned In Center After Aligning With Css
 How To Center An Element With Css
How To Center An Element With Css
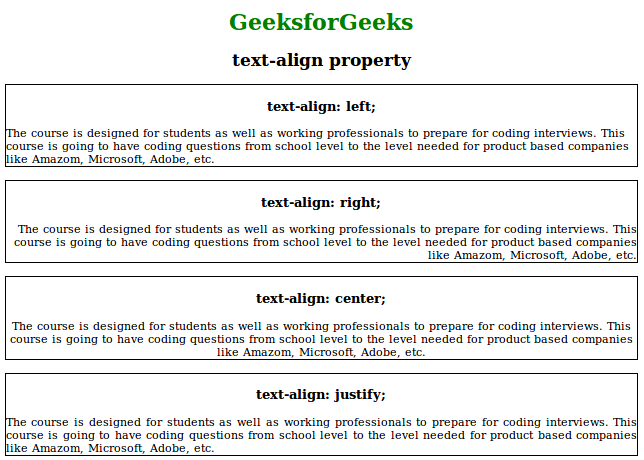
 Css Text Align Property Geeksforgeeks
Css Text Align Property Geeksforgeeks
 Css Layout Horizontal Vertical Align
Css Layout Horizontal Vertical Align
Align Center Images In Wordpress With Paragraphs Html Tuts Com
 How To Align Text In Css Hindi Youtube
How To Align Text In Css Hindi Youtube
 Center A Ul List With A Left Float Li S With Css Stack Overflow
Center A Ul List With A Left Float Li S With Css Stack Overflow
 How To Center An Element With Css
How To Center An Element With Css
 How To Align A Div Within A Div In Cener Css
How To Align A Div Within A Div In Cener Css
