How To Auto Resize Image In Css
Automatically resize images with browser size using css. If the width property is set to a percentage and the height is set to auto the image will be responsive and scale up and.
 Css How To Do Auto Resize An Image To Fit A Div Container Learn
Css How To Do Auto Resize An Image To Fit A Div Container Learn
how to auto resize image in css
how to auto resize image in css is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to auto resize image in css content depends on the source site. We hope you do not use it for commercial purposes.
Currently there is no way to do this correctly in a deterministic way with fixed size images such as jpegs or png files.

How to auto resize image in css. To resize an image proportionally you have to set either the height or width to 100 but not both. Resize images using css max width property there is a better way for resizing images responsively as follows. Auto resize an image img to fit into a smaller div can be achieved through simple css or css3.
How do i disable the resizable property of a textarea. Then the image will not change when you resize the browser window. The trick is to use height.
If the max width property is set to 100 the image will scale down if it has to but never scale up to be larger than its original size. Css makes it possible to resize an image to fit an html container. Which checks the device width instead of the browser width.
Auto to override any already present height attribute on the. The max width property in css is used to create resize image property. Possible duplicate of how can i resize an image dynamically with css as the browser widthheight changes.
If you set both to 100 your image will be stretched. Example for devices. Tjati mar 18 16 at 730.
The resize property will not work if width and height of image defined in the html. You can also resize your image using other css properties which are described in this tutorial. To auto resize an image or a video you can use the object fit property.
It is used to specify how an image or video fits in the container. And accepts the media queries you find in css at media. But do note if the image had a height attached you will have to set the height to auto or some other override so the ratio wont get wonky on resize of the page eg the height will stay fixed to whatever is set in the html but the width will be flexible.
The resize image property is used in responsive web where image is resizing automatically to fit the div container. To auto resize an image or a video to fit in a div container use object fit property. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
In this tutorial i will explain both css and css3 ways using simple html exampleadd max widthmax height css as 100 for img tagthen image will be auto resizeduse css3 object fitcontain to resize img to fit into div. It is used to specify how an image or video fits in the entire container. How do i auto resize an image to fit a div container.
This property is used to specify how an image or video resize and fit the container.
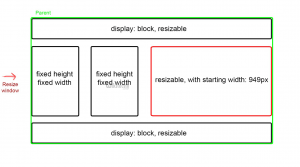
 Auto Resize With Css Stack Overflow
Auto Resize With Css Stack Overflow
 Stretch Div To Full Page Width But Also Make It Auto Resize
Stretch Div To Full Page Width But Also Make It Auto Resize
 Html Auto Resizing Centre Div Using Css Stack Overflow
Html Auto Resizing Centre Div Using Css Stack Overflow
Auto Resize An Image To Fit Its Div Container Using Css Auto
 Html Auto Adjust Div Height With Css Stack Overflow
Html Auto Adjust Div Height With Css Stack Overflow
 Coding Tutorial Css Auto Resizing Background Image Youtube
Coding Tutorial Css Auto Resizing Background Image Youtube
 Auto Resize An Image To Fit Its Div Container Using Css Youtube
Auto Resize An Image To Fit Its Div Container Using Css Youtube
 Css Positioning Auto Resize Top Bottom Alignment Stack Overflow
Css Positioning Auto Resize Top Bottom Alignment Stack Overflow
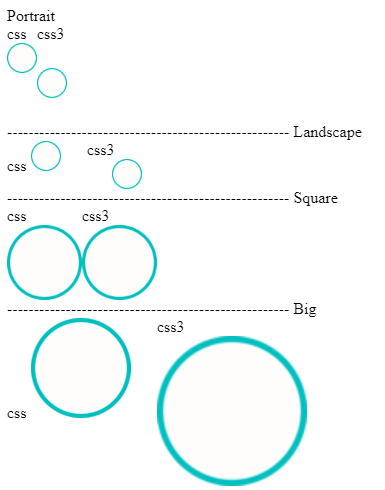
 Auto Resize Image In Css Flexbox Layout And Keeping Aspect Ratio
Auto Resize Image In Css Flexbox Layout And Keeping Aspect Ratio
 Auto Resize An Image To Fit Into A Html Div Using Css Arunkumar Blog
Auto Resize An Image To Fit Into A Html Div Using Css Arunkumar Blog
 Css How To Stretch And Auto Resize Background Image Stack Overflow
Css How To Stretch And Auto Resize Background Image Stack Overflow